How to Create Online Course Website: A Full Guide
In this article, we’ll share our experience in making an online course website and teach you how to create an e-learning project that stands out in the crowd.
Let’s dive right in.
Today, you’re going to learn how to create a website with an online course that stands out of the crowd.
And this information is truly ultimate.
So, keep reading and you will get a lot of value from the insights in this post as all the information is based on the proven experience of the Agente team in custom online course website development.
Let’s dive right in.
Why Build an Online Course Website?
Why build an e-learning course website or platform custom when there are plenty of MOOCs like Coursera or Udemy on the market? Most learning management systems have a reputation for cheap and poorly-designed courses. They are difficult to navigate and for a bad learning experience. What if we make our own online courses website with a custom e-learning interface and unique content?
Here are just a couple of benefits of building online course website:
- Personalized design that will fit your business, your teaching goals and will make you noticeable.
- Search engine optimization that will help to bring learners to your website. Usually, MOOC platforms have higher rankings in Google, but your course might be in the middle of nowhere compared to other popular courses.
- Good scalability and flexibility, that allow you to modify the structure of the course, add or remove learning modules, and integrate the platform with third-party services.
- The ability to focus on your target audience and pursue a learner-first approach rather than focus on the tool itself.
Tech Stack for Creating an Online Course Website
When you build an online course website, carefully approach the tech stack choice, as the right tools will help you reduce the development time.
Frontend (Client-Side)
For a user-facing part of your website, work with a web designer or UI/UX designer and frontend developer.
UX/UI Designer Tools
A UX/UI designer is responsible for creating the design and layout of your course website, using UI/UX tools:
- Figma — a browser-based UI and UX design app, with design, prototyping, and code-generation tools.
- Sketch —a platform with collaborative design tools, prototyping, and developer handoff.
- InVision Studio — a prototyping and animation tool for creating advanced, vector-based screen designs thanks to flexible layers and an infinite canvas.
- Proto.io — allows building interactive low or high-fidelity prototypes into your web browser.
- Adobe XD — a prototyping tool for user experience and interaction designers.
- Photoshop — a photo editing and raster graphic design software allowing users to create, edit, and manipulate various graphics.
- Zeplin — a plugin and standalone desktop application designed to bridge the gap between designers and developers. It takes designs from design tools like Sketch, Figma, or Adobe Photoshop CC and exports them into a format that generates code snippets, assets, and design specs.
Frontend Developer Tools
A frontend developer transforms the designs created by a UX/UI designer into a functional website using frontend technologies such as:
- HTML — a language that is used to structure a web page and its content that allows developers to create and structure paragraphs, sections, and links using elements, tags, and attributes.
- CSS — adds style to a web page. It is responsible for the text style, size, color, positioning, and more.
- JavaScript — enables you to create dynamically updating content, animate images, and control multimedia.
- Bootstrap —a big collection of handy and reusable bits of code written in HTML, CSS, and JavaScript.
- Angular — a component-based platform and framework for building websites.
Backend (Server-Side)
A backend developer writes all the logic that enables a database and a website to communicate with one another. The backend part of your website includes the following components:
Server-side Programming Languages
- PHP — a widely-used open source general-purpose scripting language. It especially suits web development and can be embedded into HTML.
- Java — designed for having lesser implementation dependencies.
- Python — great to use as a scripting or glue language to connect existing components together.
- JavaScript — enables you to create dynamically updating content, control multimedia, and animate images.
- Ruby — used for web scraping, static site generation, automation, command-line tools, DevOps, and data processing.
Web Frameworks
- Django — a high-level Python web framework that enables the rapid development of secure websites.
- Laravel — an open-source PHP framework designed to make developing websites easier and faster through built-in features.
- Node.js — used as a server-side proxy to handle a large amount of simultaneous connections in a non-blocking manner.
- Ruby On Rails — great for creating high-performance web platforms.
Servers
- Apache — free and open-source software that allows deploying websites on the Internet.
- Nginx — an open-source software used for web serving, caching, reverse proxying, media streaming, load balancing, and more.
Databases
- MongoDB — a document-oriented NoSQL database that stores high-volume data.
- MySQL — an open-source relational database management system that provides comprehensive support for every application development need.
- PostgreSQL — an advanced, enterprise-class open-source relational database.
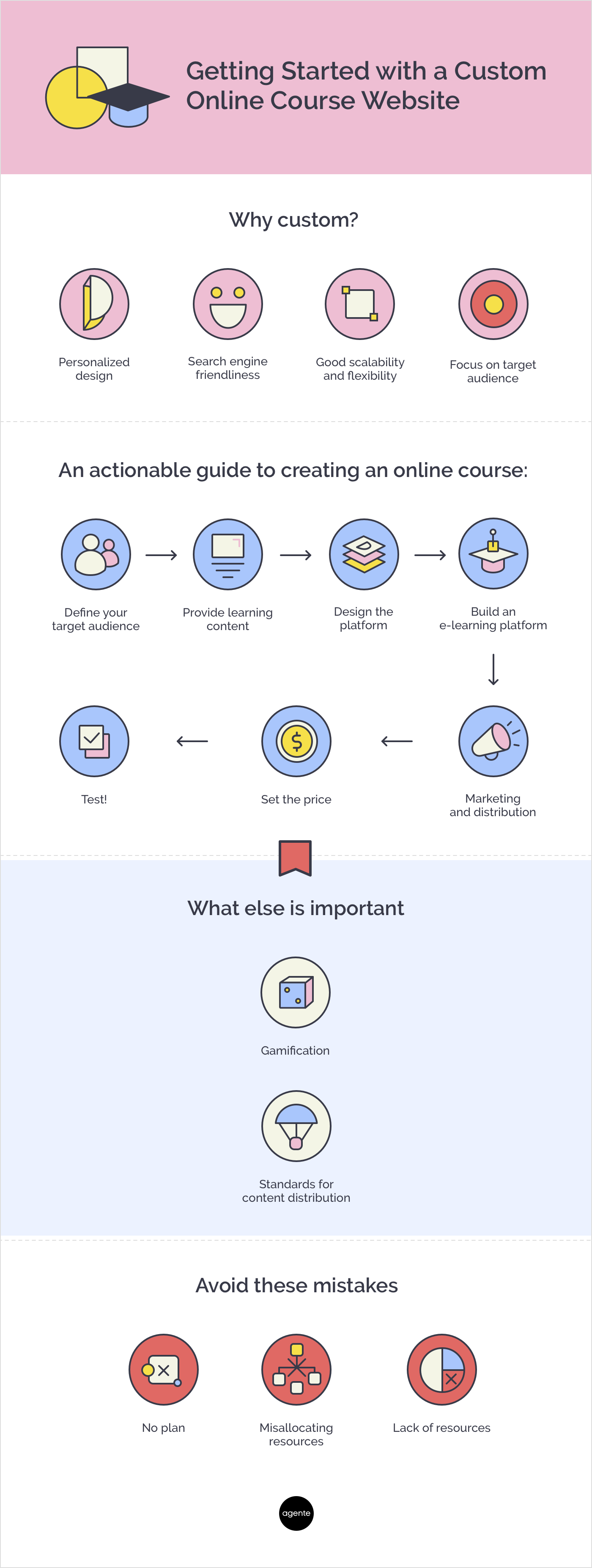
How to Create an Online Course Website?
To build an online course website, follow this comprehensive 7-step guide.
1. Define your target audience
First and foremost, think about your prospective learners before you hire a team to build an online course website for you.
This step will allow you to save up on your budget as you will invest in the functionality that the target audience really needs.
Why will they need this course, what skills and knowledge will they acquire? There are few people that learn for the sake of learning, most of us do it to gain a certain knowledge or a skill. So make an outline of the benefits that learners receive from the course and create the course content with those in mind.
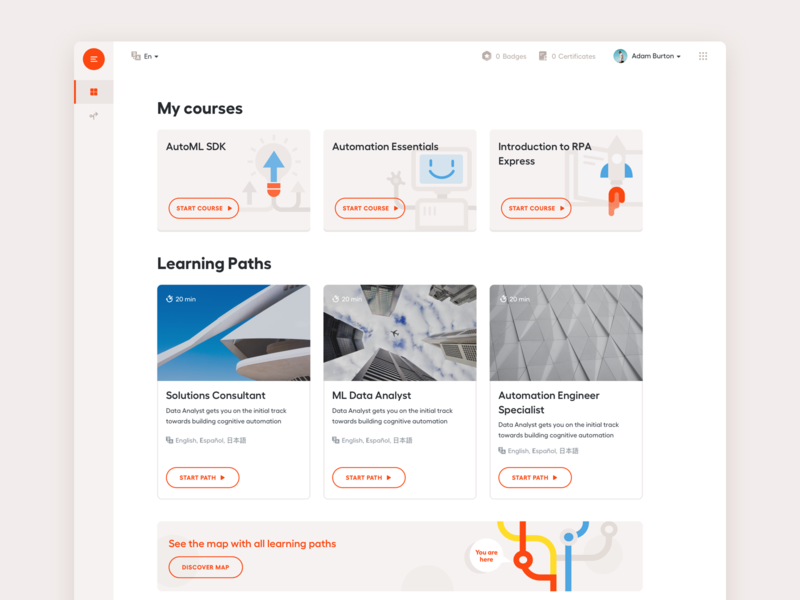
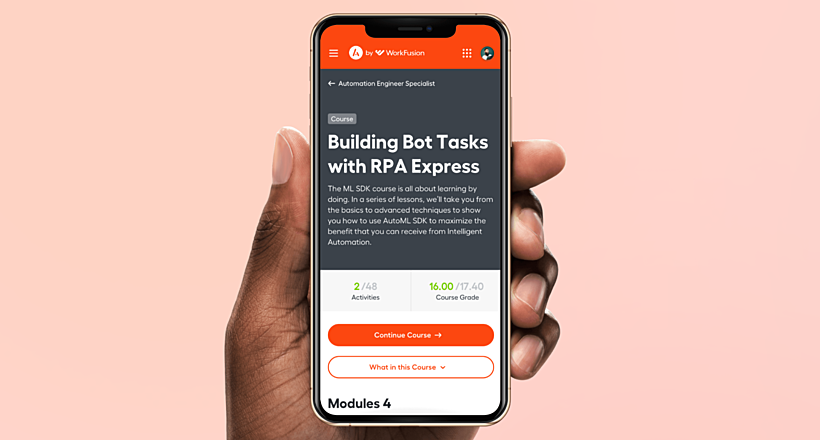
Source: AGENTE
Agente e-learning project: WorkFusion is an online platform that teaches SMEs, engineers, and enterprises intelligent automation and RPA. Explore the case study here.
2. Provide learning content
The next step in creating an online course website is to brainstorm over the learning content for your future audience.
Select the content. The keyword here is ‘select’. The art at this stage is to understand what information to leave out in order to make the course shorter but more intensive. Sort through the piles of content and throw away everything that is watery and which digresses from the learning goal.
Structure the content into modules and make a course plan. Group together your similar themes, tips, and ideas into modules. After that, make logical bridges between those modules so that the whole material forms a flowing sequence of lessons.
Determine the delivery method. Will I have videos, reading content, activities, audio content? What type of visuals will I have? Will I have community learning areas? Think through all these questions. Make sure you have a balance of visual, audio, and practical methodologies. Thus, you’ll keep learners engaged and provide a memorable learning experience.
Start the production phase. This is when you start filming, recording, and editing your online course. The method of delivery depends on your audience’s preferences, however, the video has always been considered the most effective one. This could be a ‘talking head’ video in which you are on camera and have the relevant information in the background. Another method is called screencasting in which you record your computer screen.
Believe in your course. This is last—but not least—a rule that works in every sphere of life: Do what you LOVE to do. If you’re not passionate about the topic of your course, who will be? The list of possible topics to cover is endless. Choose the one you have experience in and pass on the knowledge you have.
What else is important?
Adding Gamification to Your Online Course Website
This is the introduction of game elements, such as challenges, competitions, leaderboards, awards, etc. Gamification ensures high levels of learner involvement, so their information perception rates are increased. So what are the ways to introduce gamification in a learning course?
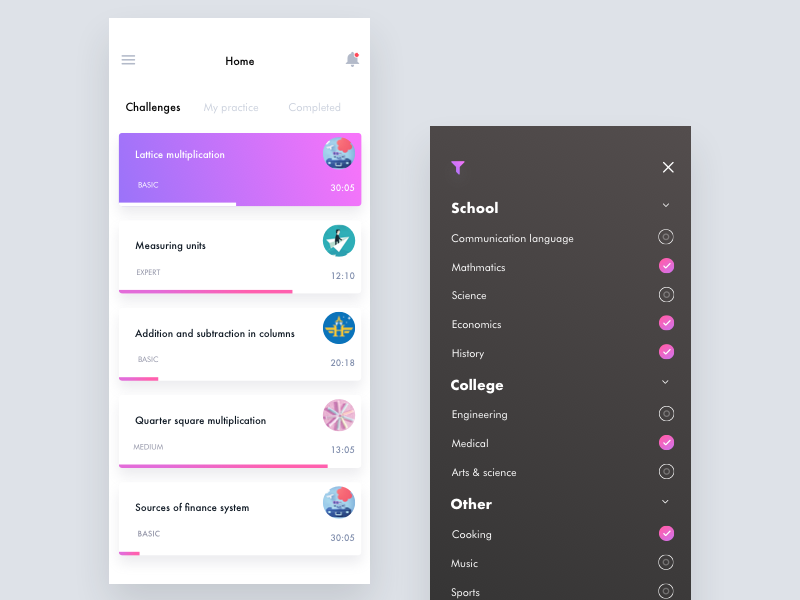
Progress tracking. People are motivated when their achievements are acknowledged and they can see their progress.
Source: Dribbble
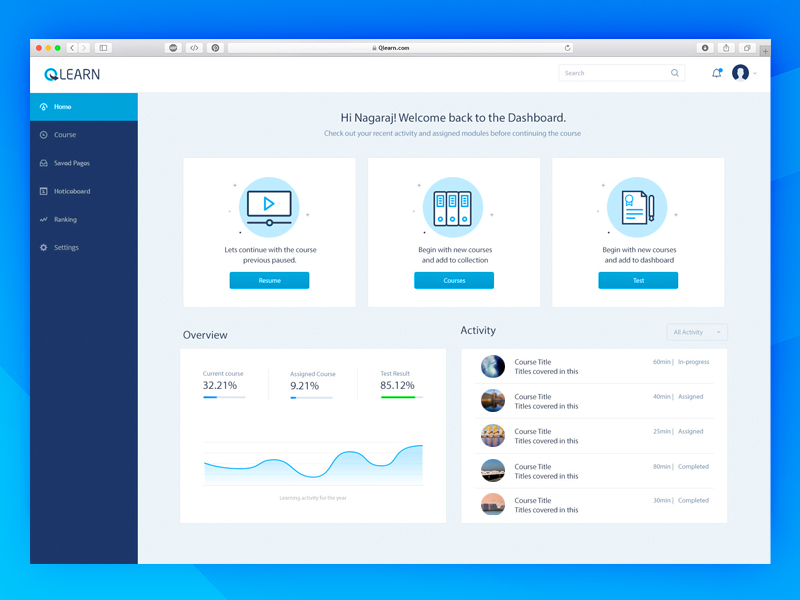
Social learning. Sharing your achievements is even more satisfactory than making them. Social shares work as an effective nudge to keep going until the end of the course.
Source: Dribbble
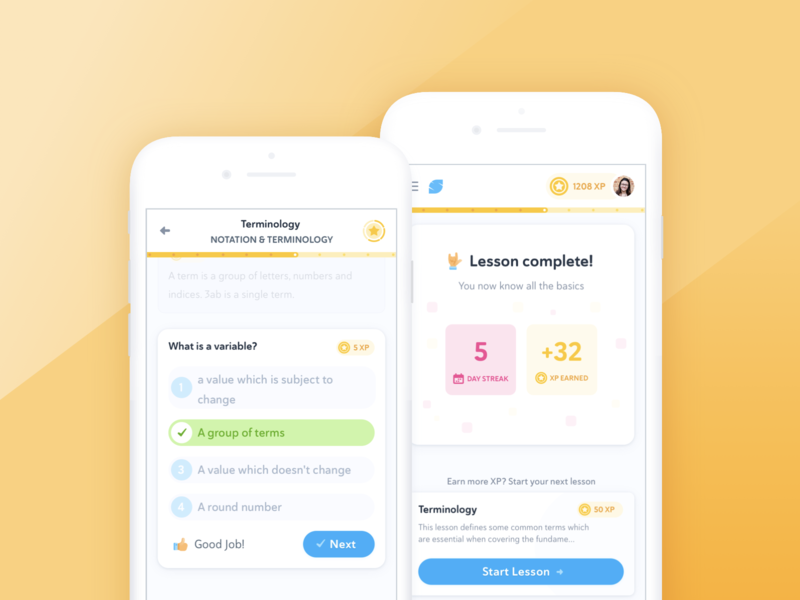
Point systems. Award your students points for module completion or for individual tasks. Of course, these are not real awards, but the feeling of satisfaction is still generated.
Source: Dribbble
Content unlocking. You can give access to more advanced parts of the content on the basis of each learner’s success in understanding the course material. The more diligent ones will be able to go through all the modules in quick succession. Others can take their time and progress at their own pace.
Source: Dribbble
Standards for easy content distribution
They are needed for your course content to be compatible with any LMS. There are four types of standards: AICC, SCORM, xAPI and H5P.
AICC stands for Aviation Industry Computer-Based Training Committee. This is the earliest standard first used by the aviation industry (hence the name). AICC is robust, straightforward, and good at tracking learners’ progress through courses. However, SCORM is more popular these days.
SCORM. Stands for Shared Content Object Reference Model, a very popular standard for content distribution, especially videos and quizzes. It allows students to progress in a linear fashion through a course and bookmark where they are when taking breaks. SCORM produces such useful data as course progress, assessment scores, completion status, percentages, points gained, screen time, etc.
XAPI (Experience API). This standard is a successor to SCORM and allows learning data to be produced by any LMS and from any online and offline learning experience. For example, watching a video, borrowing a library book, attending lectures, participating in a forum discussion—these activities can all be recorded by xAPI and stored in a learning record store (LRS). It provides more detailed learning data than SCORM and works on mobile devices.
H5P. This is a web-based content collaboration framework that makes it easy to create, share, and reuse any interactive content like videos, presentations and quizzes.
3. Design it
A custom UI design for an online course enhances the overall UX in various ways for each separate course. Here we’ll talk about the core principles of a learner-friendly design.
Keep it simple and clear. Show only what is necessary on a particular screen and don’t overload users with information. Good online course website design is always invisible and doesn’t distract users from the main goal – learning. Don’t try to be clever and edgy by over-inhabiting your course website with neologisms and rarely-used words. It’s ok to use them occasionally, but your main goal is to make the interface easy to understand and intuitive. Don’t use confusing language or professional terminology. Try to present the information in layman's terms.
Pay attention to details. Small glitches in the interface can be nothing in the grand scheme of a web system, but they may drive users crazy and create a rather frustrating user experience.
Source: UI Art
Make a consistent UI. It enhances usability and learnability. It gives a learner a clear understanding of how to move further and where to find support.
Source: Dribbble
Personal brand recognition is much more than making your course stand out from the crowd. It gives your product personality and shows your integrity, ethics and professionalism. People respond more readily to personalized messages and tend to show loyalty to the brand.
4. Build an e-learning platform
Now it’s time to develop an online learning platform. There are three must-have qualities a successful online learning platform should possess. It should be adaptable, secure and custom-built.
An adaptable architecture of the online courses platform allows learners to proceed with the course at their own pace, receive timely support, and decide whether they need more theory or more practice. And what if the course runs smoothly and the learner needs more? In this case, the platform may give the learner more advanced information.
A secure e-learning platform allows all the learner’s personal data to be stored on a dedicated server with no third-party access. Your authorship is also secured, which is extremely important nowadays when there are lots of copyright breach cases. Strong multiple backup systems will ensure no data will be lost in case of emergencies. Timely security updates and patches will provide a strong barrier against malware.
A custom online course platform is designed to suit a particular course structure, give your course a personal voice, and establish 24/7 technical support to manage any operational problems.
5. Think of marketing and distribution strategy
To make your online course website profitable, 90% of your work needs will focus on marketing. Covering this step is worth a whole separate article. Generally, there are five ways in which you can bring new customers to your online course:
- organic traffic from Google;
- paid traffic from ads;
- social media traffic;
- email marketing;
- PR traffic coming from other websites, previous learners, your affiliates, etc.
6. Set the price
You’ve worked hard to share your knowledge and skills with the world. Now it’s time to think about the pricing.
Here are the basic pricing models for your online course website:
Free. It doesn’t mean that you don’t get anything. Free courses can generate leads for your future paid courses and showcase your expertise. If your business is not only about training, free courses can help you attract potential customers for your other services or products. You can also offer a free mini-course before the official fully-fledged one.
Basic one-off payments. This model is very popular as it offers an affordable price, but try not to make the price too low. It may take away from the educational value of the course. Most paid courses come with a one-off payment
Subscriptions. In this case, you offer your customers a recurring payment option where they can pay for their membership of the course on a daily, weekly, monthly, or yearly basis. This allows potential learners to choose a suitable option according to their needs and budgets. A membership site provides gated content that gives access only to subscribers with certain levels of authorization.
Such well-established brands like Teachable opt for this model.
Source: Teachable
Premium. This pricing model is a subtype of the subscription model, utilized when you offer exclusive content, an extended course offering more features, or an advantaged course. This option provides a better learning experience. Fewer people will take this option and so they will be able to connect more with the teacher and each other. You can offer personal guidance and training for your premium learners to advance in the topic.
7. Test it
Let’s assume you’ve studied all the necessary information, learned the pitfalls and created your custom online courses platform. What’s next? You have to test it. Gather a focus group that will represent your learner personas, and ask them to use the platform and complete the course. Their feedback on the contents, design and overall tone of the course is invaluable. Work on the course to comply with the wants and needs of the focus group. This way you’ll make sure your online course is ready to teach its first real students.
Three common mistakes course creators make
Before you start creating your online course platform, please make sure you steer clear of these mistakes:
No plan. Building an online course website is a multi-stage project that requires planning. Spend some time to outline each step to avoid delays in the future.
Lack of resources. Something great and of value can’t be built in one day and at a cost of $100. Invest in the course and it will pay off.
Misallocating resource. Thank god, you have a budget. But this doesn’t solve the problem. You may fork out on one thing and have no money for the other, more important thing. For example, you might make a lot of super-cool animation (which may distract the learner) yet have absolutely terrible audio quality in your video lessons. Invest in the basic, most necessary attributes.

There is no one-size-fits-all education website design that will be equally engaging for learners, secure and convenient for creators. But probably, this is for the better. Your platform for online courses is the place where you can stand out and demonstrate the knowledge you can give to people. You and you alone.
Want to know the best part?
The Agente dedicated team of developers will be happy to pitch in and help you create an online course website. Why not get a quote now?
Agente Experience
Our company specializes in providing comprehensive solutions for e-learning development. With our expertise and experience, we can assist in every step of the process, from conceptualization to implementation. Our team of skilled professionals will work closely with you to understand your specific requirements and build online course website that align with your objectives.
Conclusion
With its expertise in LMS development, our company provides comprehensive services in implementing e-learning solutions. If you are interested in exploring how our team can assist you in developing an effective LMS solution tailored to your specific needs, feel free to reach out to our team for a more in-depth consultation.
To discuss your next e-learning project, don't hesitate to contact the AGENTE team and get quality custom LMS development services.
Rate this post!
991 ratings, average ratings is 4.5 out of 5
Frequently asked questions
Whether you represent a private business, a large enterprise or an educational institution, our e-learning platform development services will greatly improve the performance of your company.
How do I create an online course selling website/e-learning website?
There are basically three means to achieve that: 1) DIY using a site-constructor. 2) Hire a professional software development company with proven experience in such project development.
How can I start a decent educational website for free? Is it possible to make such a site free from advertisements?
Yes, there are multiple free platforms that allow you to start your own educational website for free (Wix, WordPress, Tilda). However, their free domains will force you to use their brand names in the URL. Advertising that you cannot fully control will also take place. Other limitations may also take place. It will result in a lack of critical functionality, inability to build your site the way you want, having to opt for third-party extensions to introduce the desired pieces of functionality, their possible compatibility issues, and the necessity to invest in a developer to add customization in the long run.
How much does it cost to create an online course website in 2023?
There are a variety of factors that influence the cost of making an online course website. Some of them include the number of pages in your future project, style of design and its responsiveness, database integration, and CMS functionality. As a result, the price may range from $10,000 to more than $100,000 based on the business requirements and needs.
How to choose a development company to create an online course website?
After deciding whether you are going to outsource or hire a local software development company, as well as considering the man/hour rates, make sure to get acknowledged with the company itself and its representatives. Start with the company portfolio, the experience in similar projects, responsiveness during the communication, and the way and level the communication is handled. Don’t miss learning about the company values, the experience of their team members, flexibility, and readiness to be flexible and open to your ideas.
Related Posts

Develop Custom Corporate Microlearning Platform
Custom microlearning solutions for corporate training: Discover how to develop a tailored platform for efficient and engaging employee learning

24 January 2024
Employee Training Management Software Development in 2024: Features and Cost
Streamline your employee training with cutting-edge software solutions. Explore the features and costs of employee training management software.

LMS gamification in 2024: Benefits, Types, and Examples
Discover how LMS gamification boosts engagement, improves knowledge retention & inspires mastery. Explore types & examples.

How to Design and Redesign an LMS in 2024: Benefits and Use Cases
Step into the future of learning with our guide on designing and redesigning an LMS in 2023. Discover the benefits, explore real-world use cases.

Education Technology Trends to Watch Out In The Future
Explore the latest trends in educational technology and discover what's transforming the future of learning.

Migrating an LMS to LXP: Key Approaches to Successful Migration
Elevate employee development with a Learning Experience Platform (LXP). Our blog guides you through the process of move from LMS to LXP.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.