
As food delivery apps are in demand due to social distancing, more and more businesses want to be a part of this market. According to Statista, food ordering and delivering segment revenue is expected to show an annual growth rate (CAGR 2021-2025) of 10.01%, resulting in a projected market volume of $449,292m by 2025.
In this article, we will talk about food delivery app design, as well as share our experience in creating a food delivery app and talk about some peculiarities of this process.
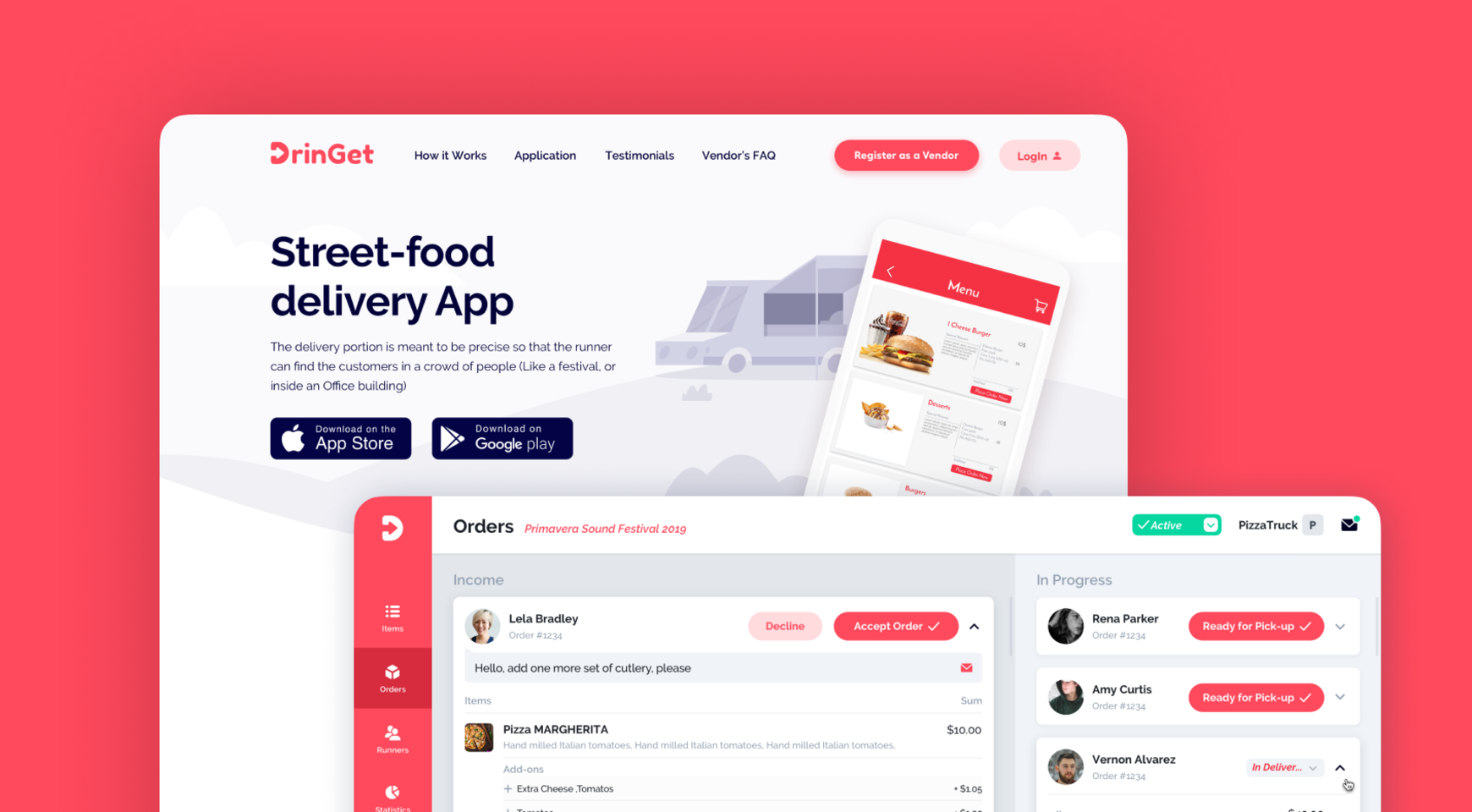
We worked on a web and mobile order delivery system: Dringet. It was designed for convention halls, concert venues, food trucks, crowded bars, board game cafes, fairgrounds, festivals, and parks. The app allows customers to capture the food and drink orders that you would otherwise lose to long lines.
Must-have food delivery website features
When you make an app for food delivery, it’s important to take into consideration different user roles, who need separate functions:
- Clients, making food orders
- Restaurants, preparing orders
- Couriers, delivering orders
For a client
- Easy Registration allows the client to create an account by logging in using different social media credentials.
- Search option by nearby location to search for clients’ preferred restaurant or dish. Restaurants can be filtered based on geo-location to place the order and request delivery.
- Order tracking to see the current status and the location of their orders in real-time.
- Multiple payment options enable clients to make payment flexibility according to their choice of payment gateways.
- Reviews and ratings allow clients to submit a review on the website for the quality of the service and share their experience with the visitors on the website.
For a restaurant
- Push notifications in the case of any critical activity on the website. Management becomes easy when you get regular updates about the status of the order and payments.
- Easy restaurant management. An admin can easily log in and manage all restaurants with a single admin account.
- Analytic report about the daily and monthly sales that helps to keep a check on the food delivery website’s performance.
- Menu management. Restaurants can make items listed on the menu as available or unavailable depending on the availability of the item in the restaurant.
- Payment tracking that supports multiple payment options allows payment customization options.
- The order management feature allows admins to manage multiple orders, all at once, systematically.
For a courier
- Push notifications to view the deliveries being assigned. The delivery staff can accept or reject orders.
- Real-time tracking record allows couriers to get a full view of the delivery route and experience easy navigation to the location of delivery.
- Secure login/logout allows the delivery staff to safely log into their accounts and proceed with accepting or rejecting orders.
How to design a food ordering app?
The classic process of food order app design involves three stages: Design discovery, UX design and UI design. We will describe all the stages on the basis of our case, Dringet.
Design discovery
It’s an important stage in a food delivery app design as it allows you to come to a common understanding of the project, reduce risks, gauge the project budget, and receive quick feedback from your clients.
During the discovery phase, our UX/UI specialists determined what the final product will look like. The Agente team always applies design thinking, which is reflected in the process:
- We structure all the ideas properly and formulate the strategy of the actions with temporal and financial benefits in mind.
- We create user personas, user stories, user flows, information architecture, and low-fidelity wireframes.
The following artifacts helped us to define the project’s functionality and prepare for further design stages.
- User personas represented the various user types with their needs, experiences, problems, behaviors, and goals.
- User stories demonstrated how a particular feature would deliver a particular value to the customer, vendor, and runner.
- User flows showed how a user should go from their entry point through a set of steps towards a successful outcome and final action.
- Information architecture gave us a visual representation of the app’s infrastructure, features, and hierarchy.
- A low-fidelity wireframe with a basic layout helped us to focus on the key purpose and functionality of the food delivery application by deliberately excluding specific details like colors, fonts, logos, and exact sizing.
UX design
UX design involves wireframing and prototyping. It means creating a layout of an app displaying the interface elements that will appear on each page. Think of it as a design plan.
The essential purpose of this stage was to provide a clear visual understanding of the app’s usability on multiple devices. This way, our designers and developers could make necessary adjustments and reviews before the creative phase began.
Source: Dringet - Agente case
UI design
We accomplished food delivery app UI design by making high-fidelity UI mockups, which are more in-depth iterations of the wireframe outline. A mockup is a static wireframe that includes more stylistic and visual UI details that present a realistic model of what the final page or application will look like.
Our mockup included additional visual details such as:
- Colors, styles, graphics, typography
- Navigation graphics
- Styled buttons and text
- Component spacing
Mockups are needed in order to understand and communicate the look of the final interface, giving stakeholders a chance to preview the design and style choices.
Delivery management system tech stack
When you develop an app for food delivery, multiple features need multiple technologies. We’ve prepared a list of essential APIs that can be changed depending on the project:
- Restaurant listing
- FourSquare API
- Grubhub API
- Payment gateway
- Square API
- Stripe
- PayPal
- Braintree
- Find user location
- Core Location Framework
- Google Maps
- Google Places API
- Push notifications
- Amazon SNS
- Urban Airship
- Firebase Cloud Messaging
Examples of technologies for food delivery application development (in reality you can choose any):
- Backend services - Python, Ruby, PHP
- SQL databases - MySQL, PostgreSQL
- NoSQL databases - MongoDB, Cassandra, ElasticSearch, HBase
- Message Broker/Queue - Kafka, RabbitMQ, Amazon Kinesis, Google pub sub, ActiveMQ
- Frontend - Angular, React, Vue and other JS technologies
- Mobile app - Android, iOS, Hybrid app
Best Practices For Food Delivery App Design Based On Our Experience
Source: Dringet - Agente case
If you wonder how to make a food delivery app design, pay attention to the following recommendations and best practices to stay competitive in the long run:
- Stay current with market trends. The food delivery industry is heavily reliant on trends. However, there should be a balance between popular features and something specific, so that you don’t make a copy of another app. For example, Dringet is a street food delivery app, which allows customers to order food even from mobile trucks.
- Identify critical app features. A food delivery app features list should have a few basic features that all users expect. Don’t forget to include them along with your unique functionality. For example, users need quick and easy search, order status, real-time courier monitoring, convenient payment methods, customer support, and promo codes.
- Create a reliable project infrastructure. Aggregators and new deliveries with logistics support require a huge effort invested in server-side software. Be ready for a sudden influx of users to the service, as that will affect everything: server performance, network hardware, the application’s ability to handle competing requests on its own, and so on.
- Establish logs for everything. This way you can trace the source of the problem with ease. You will better understand the app’s behavior so that you can diagnose and prevent potential issues.
- Provide the security of a mobile app. Sensitive data (payment and contact details) must be encrypted and stored securely to avoid data leakage and misuse of the app’s business logic.
- Make a clutter-free admin interface. It will help to get more work done in less time. Vendors will be able to process more orders per minute, and faster order processing results in higher customer satisfaction.
- Ensure responsiveness across all devices. It determines how users will accept and experience your application. If the app is buggy, no one will use it continuously. No user will stick around if your app page takes a long time to load.
- Perform color analysis. This specific UI procedure is crucial to make your app appealing at first sight. For example, white is associated with truth and simplicity, violet with quality, red - excitement, green - refreshment.
How Much Does It Cost To Design a Food Delivery App?
The essential team for food delivery app design may include:
- Project manager
- Art director
- Designer
To save your budget, we recommend starting with an MVP version. It will help you assess the relevance of the application among the target audience, with a minimum of killer features, simple and intuitive design. The first version of the food delivery app design can be developed within two to three months and will cost around $15,000 - $20,000 The estimated cost of a website will start from $10,000.
Five examples of food delivery apps and design in 2022
When you create a food ordering app or a website, one of the most important things to keep in mind is design. We’ve selected five examples of applications and websites that may become an inspiration for you.
Swiggy
Source: Swiggy
The app makes food ordering extremely easy — a user just needs to enter the location to check if the app is delivering food at their location with no minimum order value restriction. Users can track their food orders every step of the way before they reach their doorstep.
UberEats
Source: AppStore
UberEats website and application also allow you to order food from a wide selection of eateries 24/7. The payment is done via credit card, debit card, or Uber account. Users have the facility of tracking their food orders in real-time and are notified about offers and discounts.
Deliveroo
Source:AppStore
With Deliveroo, users can order food by searching the favorite cuisine in the nearby area or applying filters for targeted search and scheduling orders for now or later date. Before making the payment, the offers tab can help users to use promo codes. With a live tracking facility, users get notifications when the rider is on the way for order delivery.
Grubhub
Source: AppStore
This local food delivery and restaurant takeout app and website has no hidden prices and provides exclusive perks, including free delivery on the first order of more than $15 and access to special features. It helps in attracting the users and keeps them ordering the local food repetitively. The ratings and reviews help users in choosing the right restaurant for food orders.
foodpanda
Source: AppStore
Foodpanda app helps to deliver groceries and food in a flash to the users’ door. The user-friendly UI allows the users to place customized orders, even ordering from multiple restaurants in the same order for parties or families.
Agente Experience

Source: Dringet - Agente case
During this project, we created a food ordering app and made a delivering website design for Dringet delivery system. The app had three user roles: the customer (the one who buys), the vendor, (the one who produces), and the runner (the one who delivers). Each user role needed individual app features
The customer features included:
- Choose from a menu of food and items and orders from a vendor. The food and items page should have pictures, prices, potential add-ons with prices (cheese, mushrooms, extra shot of espresso etc.), special request free text area, and a subtotal which lists delivery fee.
- Pay with credit card or cash. The app should offer multiple and secure payment options for the finest on-demand delivery experience.
- Create a profile that will save their information such as profile picture, phone number, recent orders, and vendors.
- Order products anonymously or after authorization to see the purchase history.
- Choose to pick up the food items.
- Receive updates on their orders. For example, “Food is issued /ready for pickup, Order out for delivery, Headed to you, Order arrived.”
- Track orders in real time.
- Get support. The app should provide a customer chat support option to contact a runner.
- Tip the runner when the food is delivered.
The vendor features included:
- Register on the website and create a profile that should include their business, the area they are willing to deliver to, and the menu they are willing to serve along with pictures and items, as well as pictures of each runner they have employed.
- Get notifications with a constant alert until they accept a customer’s order.
- Have the ability to accept or deny an order from a customer.
- See the status of all incomplete and complete orders.
- Change the status of an order to say that it is ready for pickup.
- Assign a runner to an order.
- Send one of a set of stock messages to a customer (for example, “out of stock,” “too busy to deliver,” etc.)
- Send out an alert when and where they have stopped (for mobile vendors).

Source: Dringet - Agente case
The runner features included:
- Create a profile with a photo and contact details.
- Have a map view of all customers that with orders that they are assigned to.
- Select one of the customers on the map and be led to the customer by a GPS compass.
- Check a photo of the customer with tracking arrow and distance.
- Pick up an open order from a vendor.
- Have a button to alert the customer about the upcoming order.
- Close out the delivery of an order (status changed to order arrived).
Final thoughts
As the online food delivery segment is expected to show a revenue growth of 8.38%, resulting in a projected market volume of $ 474.30 bn by 2026, it’s high time to join the party and develop a food delivery app offering a unique solution. An outsourcing company with extensive expertise and tech stack can be a good-fit solution since it is less costly than an in-house team.
We are sure Agente’s experience with online food ordering and delivering systems design and development will come in handy. Reach out if you have a plan to develop food delivery app design.
Rate this post!
954 ratings, average ratings is 4.9 out of 5
Frequently asked questions
Whether you represent a private business, a large enterprise or an educational institution, our e-learning platform development services will greatly improve the performance of your company.
How important is it to develop a customer-centric design for a food delivery app?
Developing a customer-centric design for a food delivery app plays a big role in today's competitive market. A customer-centric design ensures that the app is easy to use, intuitive and provides a seamless experience for users. A customer-centric design focuses on understanding the needs, preferences and pain points of the users. It also allows for personalisation and customisation options that can enhance the user experience and help the app stay ahead in the market.
How many specialists do you need to design a food delivery app or website from scratch?
A typical team composition for designing a food delivery app or website from scratch consists of UX / UI designers, front-end developers, back-end developers, and QA specialists who will be involved at different stages of the project.
What are the main features you need to consider when developing a food delivery app?
The following key features must be considered when developing a food delivery app:
- intuitive and user-friendly interface for easy navigation through the app, browsing different restaurants, and placing the orders without any confusion
- order tracking system to keep both the customers and the restaurants informed about the status of the delivery
- various payment options such as credit cards, digital wallets, and cash on delivery to cater to different preferences and ensure convenience for the users
- comprehensive rating and review system that allow users to provide feedback on their experience with the app and the quality of the food, helping other users make informed decisions.
Related Posts

03 January 2024
10 Best Game Website Design Examples: How to Design Yours
Game website design: importance in attracting new players, awesome examples and design tips.

02 August 2023
E-learning Platform Development: Features & Steps to Build
Build an online learning platform with ease: A guide to essential features and step-by-step processes for successful e-learning platform development.

22 November 2022
10 Best Restaurant Website Designs & Best Design Practices
Restaurant owners always have a lot on their plate, and they are usually focused on the areas that can bring tangible benefits. Websites, unfortunately, are not one of those areas because even the perfect website does not guarantee that the restaurant will be full every evening.

31 May 2022
10 Best Examples of Website Footer Design
10 website footer design best practices examples for inspiration ⚡ Things that can go in website footers ⚡

16 May 2022
Top Basic Patterns for Mobile Navigation Design
Navigation through your app should be intuitive and predictable. Both new and returning users should be able to figure out how to move through your app with ease.

09 January 2022
Web Design Trends in Web Interfaces for 2022
Best practices vs. trends on the Web. Is there any difference? Find out more about the principles of good web design in 2022.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.