
Each project is unique. But the general website design process is pretty much the same across all website design projects, from one-page websites to complex e-learning solutions. Though there is some basic approach to website design, it is adjusted to the specific needs of the company using it because each organization is unique, and so is the process. And we are not an exception. Today we will lift the veil a bit and tell you how the tasks are carried out in Agente and how we work on projects from beginning to end. After reading this article, you will know what steps we take to complete a web design project, what tools we use to get things done and how it helps us to be more productive and efficient.
The process
Now that we have cleared up the question “what is the design process” let's move on to the step by step description of Agente’s version.
1. The web design brief and planning

It all starts with the introduction. PM and Art Director are being introduced to a client and receive the basic set of documentation on the project. It usually includes:
-
the project brief that is filled in by the client, with the description of the project’s core logic and idea, the primary business goals, the description of the target audience,
-
other technical requirements and specifications.
Sometimes clients have only a rough idea of the project and don’t know where to start and how to build it, how to formulate the requirements. Then our Business Analyst comes into play and works with the client on the brief and requirements document and helps to formulate it.
When the team receives this basic information about the project, the meeting is arranged to discuss the project. During this meeting, we can generate and discuss ideas, clear all the questions, but the main purpose of this meeting is to make sure that the project’s team understands what needs to be done and what product we are working on.
After that, we prepare the project schedule with the list of project milestones and deliverables and formulate the project plan. The project is being added to the corporate project management system (we use Worksection for that matter) with the list of tasks being prepared after that, we also create a special project channel in Slack and send an invitation to everyone who is involved in the project. This channel is for the internal project communication. Sometimes we create a group in Skype for external communication with the client. This helps to eliminate questions as we go. And this is how the process of web design starts.
Tools of step 1
2. UX and UI Design
The graphic design process is divided into two stages: UX and UI. During the first stage, we work on the information architecture (IA) and overall layout of the page, while during the UI phase we are more focused on the visual solutions like style, fonts, colors, etc.
UX design

It all starts with a UX design strategy. If you are not familiar with it, you can find more information in our article about Mobile App UX strategy. Depending on the type of project we are working with and its complexity we may create user scenarios, use cases, user flows before creating wireframes and working on the IA and layout.
Usually, the ideas on the IA and the layout can be discussed within our team, we create sketches with the help of a pencil and a piece of paper and sometimes utilize our blackboard to showcase some ideas.
As a result of this stage, a click-through prototype is created based on the set of wireframes. We upload it to InVision. The client can leave comments there, and we can schedule a call to go through everything. Usually, we need one more iteration to get the wireframes approved.
Sometimes a client can be more involved in the process and might give us some raw sketches on paper to showcase what they mean; thus we make sure that we are on the same page.
UI design

When we start working on the UI, we select 1 or 2 pages from wireframes, and we use them to present our visual design concept to the client. We do not design all the mockups at once because if the client wants something to be changed, it is easier and faster to do with only one or two master pages and then design the other pages or screens keeping the comments in mind. After the general visual style is approved we move on and complete the set of mockups.
Sometimes we can actually design all the mockups for desktop at once and get them approved before moving to the adaptive or responsive version. It usually happens with projects that contain a few simple pages and it doesn’t take much time to design them.
Usually, we present the result of our work with the help of InVision. They have some really cool features like creating hotspots and imitating the work of the future website. When a user clicks on certain areas, they can navigate to other pages or open modal windows or a dropdown. These useful features allow testing the website on users even before moving to the development stage.
This part itself is the largest part of the website design timeline. As for the tools that can be used by UX / UI designer, we have collected the list of the best tools in one of our previous articles, but in general, we are working with the following set.
Tools of UX UI design stage
After every phase, we discuss the results with the client and get their approval before continuing. We are a UX/UI design agency, so sometimes our work includes only UX/ UI solutions. It may include front-end development part, but it can sometimes be carried out by another team. In such cases we might offer a special stage called “Visual QA”, the main idea behind it is to make sure that UX/UI that will be implemented by developers will be consistent with our mockups.
3. Development

As it is mentioned above, development might not be one of the web design process steps, so we will describe this step only briefly.
Before the actual development process starts, the design team prepares and shares with developers all the designs and graphic assets, the description of the front-end functionality, fonts, logos, SVG's in other words we prepare all the project files that developers need for the successful beginning of their work.
If there are UI animations, we can either send GIF or MOV files created in Flinto or Principle to illustrate the behavior of interactive elements. But sometimes due to some time restrictions, we may provide only a scenario of the UI animation that can be further implemented by developers.

Tools (used by the designer team):
When the development phase is complete the site is pushed to a test environment and can be further tested.
4. Testing and visual QA

Once the development phase is complete, we carefully examine the results to make sure that it is pixel perfect and works accurately as it is supposed to. If the development part is not carried out by our team, we can offer a Visual Quality Assurance services to the client to make sure that nothing escaped from developers' eyes and ran flawlessly. Then we present the test website to the client and if there are no comments, the site can be launched.
5. Launching and stabilization

The site is pushed to the live environment and we test everything once again. After launch, the stabilization phase begins. Releasing the website can cause a lot of unexpected bugs and they need to be fixed so stabilization is all about keeping the website clean from any unexpected bugs.
6. Post launch and support

This is the last one of the web design process steps. When the website is up and running, it does not necessarily mean that our work is finished. To gain more profit from the site it should be improved based on the results of the user behavior analysis or Google Analytics results, for example. Usually design is produced based on certain assumptions and they need to tested to make sure they really work. A new design can be tested against the current version with the help of A/B testing to find the variant with better conversion rate.
Though we are mostly focused on UX and UI we are open to all kinds of work and this phase is one of them. We can work closely with the client to find out what’s the best solution to use on the website. It is not uncommon that the client can contact us after the launch phase and ask to help them with some UX and UI improvements and we can step in and analyze the situation, brainstorm some ideas and suggest a solution to the problem.
The summary
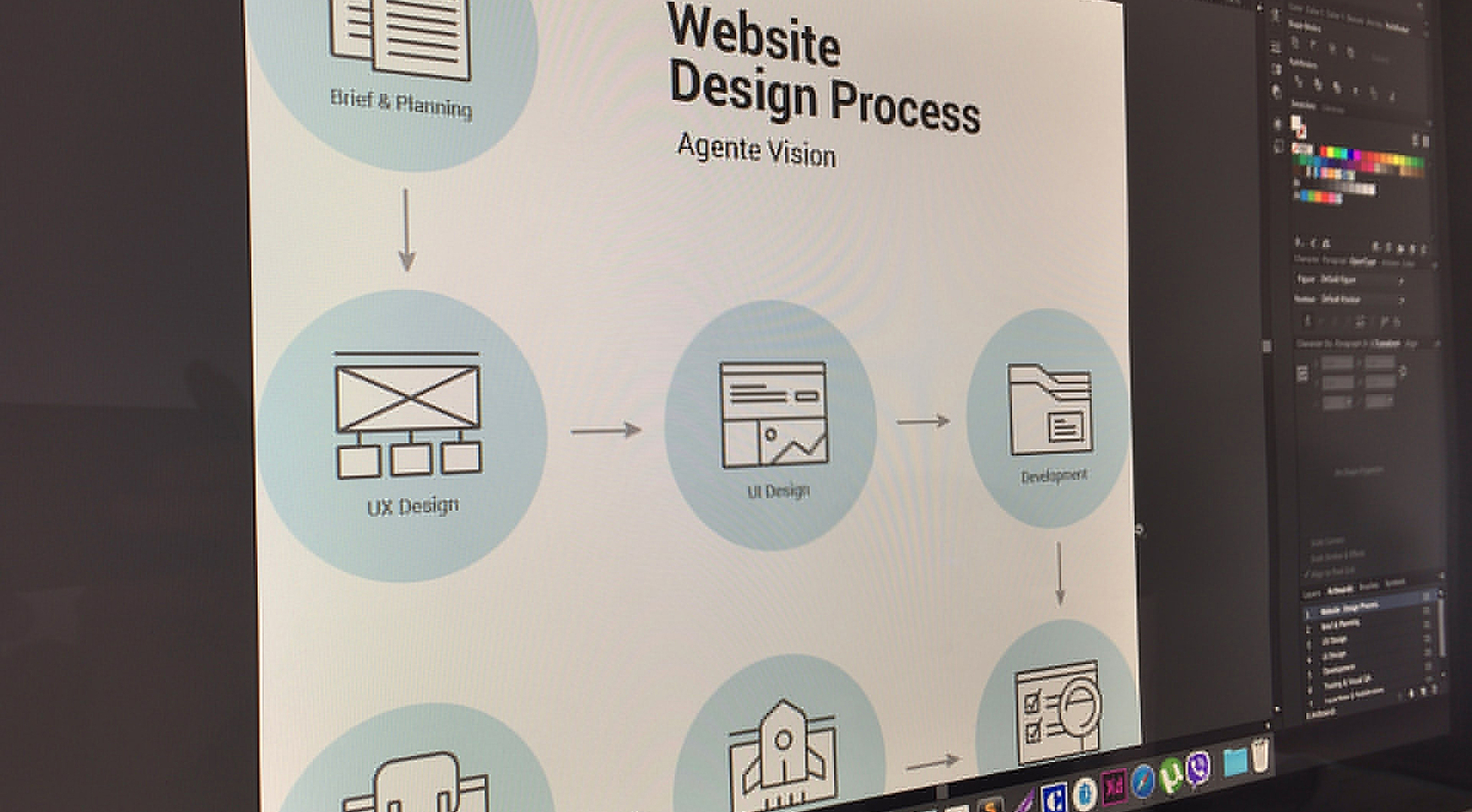
To summarize all the steps we have prepared the following illustration showing the website design process with the help of flow.

Even within our organization, the process might vary depending on the situation and the client’s needs, for example, if a client needs only designs then the closing phase follows the design phase. Some startups might not have a well-formulated scope of work just a bird's eye view of the whole project so that the process will be a little bit different there as well. Depending on the project peculiarities we might utilize some agile techniques, like working with a backlog, working with sprints.
The process is constantly being improved as we go. We find new tools and test them and see if they facilitate the work or not but in general, the process described above allows us to work smarter and achieve better results.
Rate this post!
418 ratings, average ratings is 4.5 out of 5
Related Posts

Effective Food Delivery App: Key Tips & Best Practices
In this article, we will share our experience in creating a design for a specialized food delivery management software, as well as best practices in designing such an application.

02 August 2023
E-learning Platform Development: Features & Steps to Build
Build an online learning platform with ease: A guide to essential features and step-by-step processes for successful e-learning platform development.

07 May 2021
How to Integrate 3D Models into Web Apps
We discuss the value of 3D models to your business, pick things to consider before collaborating with your IT partner, and look at 3D web apps.

29 April 2021
Why Use Ruby on Rails and How Can It Benefit Your Next Product?
Learn when to use Ruby on Rails framework for the backend of your app or website and how to choose web developers who use Ruby on Rails programming language.

06 November 2020
Dedicated Team Model: What It Is, Pros & Cons for Your Project
Dedicated team model - a winning approach to scaling your project fast when done right. Find out pros and cons and how to find a dedicated software team that will fit your needs

23 June 2020
Choosing an Outsourcing Engagement Model: What Is Right For You
Agente will help you to choose an outsourcing engagement model for software development according to your scope, budget, and timeframe.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.