14 January 2024
Marketplace Website Design and Development in 2024: Features, Tech Stack & Cost

According to Crunchbase, 168 marketplaces were launched in 2020; they have already raised $204.1 million in total and continue to grow. Now it’s high time we delved into eCommerce as more and more purchases are made online (thanks to the pandemic).
In this article, we will discuss why the online marketplace model is so appealing to businessmen, how to do marketplace website design and development based on the Agente experience, and how much it will cost.
Key Benefits of Building an Online Marketplace
An online marketplace is a website or app that is a mediator between customers and businesses offering products or services in the B2B and B2C sectors. Marketplace owners don’t offer any goods or services themselves. They provide a platform for brands to promote and sell their goods and services. Let’s take a look at the major reasons why business owners leverage the marketplace business model:
Independence
An online marketplace is a win-win situation for both brands and platform owners. On the one hand, brands are introduced to a wider auditorium and have better sales. On the other hand, a marketplace works with hundreds or even thousands of brands and doesn’t depend on one brand’s success. The more goods and services providers a marketplace collaborates with, the more buyers it attracts, and the more revenue brands and the marketplace get.
Lower Risk
To build a marketplace website or app is less risky as it requires less investment. The setup cost is lower than that of an online or brick-and-mortar store. What’s more, the business model is far more scalable as long as you’re in good standing with your vendors and the demand for your product rises gradually. The only risk is meeting your customers’ demand if traffic grows at a rapid pace. It shouldn’t be a problem as long as you are open to new vendors.
Online marketplaces solutions allow for expanding the audience by entering new markets much quicker and easier, reducing upfront and operating costs, which contributes to higher revenues and, therefore, ROI.
Reduced Expenses
Storage is a never-ending problem. An online marketplace doesn’t require any inventory because the company is connecting people with goods or services to those who want to pay for them. That’s why there are zero expenses in this case.
What’s more, this business model enables a lower spend on marketing. If marketplaces are successful in providing a good purchase experience for both buyers and sellers, the parties are likely to make recommendations.
Ability to Choose the Revenue System
Market place owners can select a revenue system that is the best fit for their market category, and that adequately aligns with their business goals. The most popular marketplace monetization models are commissions, subscriptions, listing fees, lead generation fees, advertising, and providing additional services. It is advisable to implement only one way when you are just starting to build your marketplace.
For example, Craigslist makes its money from premium listings, whereas Uber, Booking.com, and eBay use the commission business model.
Оnline Marketplace Website Design Best Practices
When you create a marketplace website, responsive design will help you to grow and attract both vendors and buyers. In a nutshell, your online marketplace should be accessible, intuitive, and attractive. We’ll try to make these abstract nouns more specific and connected to marketplace design by giving marketplace design ideas and examples:
Attractive Landing Page
You need to make sure that potential customers understand at once the hows, whats, and whys of the page instantly. Make sure your users can understand exactly what this platform offers to them and why it is unique. Do they instantly understand how to operate it? Do they know how to move forward with the purchase or go back to the catalog listing?

Source: Etsy
Simple Navigation
Remember that people are not fond of multi-step actions. Every step must be justified and navigation logic should be obvious and easy to perform.
Add familiar names of actions and destinations to provide a seamless movement from one step to the next.

Source: Booking.com
Color and font sizes
Adjust color and font size for people with disabilities. Make sure there is high contrast between the background and foreground colors of your website. Also, adjust the font size. All fonts are unique, but try not to go smaller than 16 pixels for your body text.

Source: Farfetch
Alt Text
Add alt text to your images. It is the text describing a certain image read by a screen reader when it reaches the image. Blind people often use a screen reader to read the pages on your website out loud to them. Alt text is also used by search engines to better understand your website. So it’s great for your SEO.

Source: OTTO
Call-to-action Buttons
Call-to-action buttons must be clearly defined, well-positioned, and instantly recognizable. Remember to differentiate between differing types of CTA buttons. One design for purchasing CTAs, another for special offers, and another for additional actions.

Source: Grailed.com
Search Bar
A search bar should have a prominent position on the page so that visitors can find it easily. You are interested in people being able to search for specific kinds of products because it means that they have a clear intention to buy something. Aesthetically, a search bar should contrast with the rest of the page.

Source: Airbnb
The Checkout Screen
Make this page as engaging as possible to convert visitors into buyers. Ensure that your page has all the necessary elements:
- Simplified login
- Multiple payment options
- Shipping (may be combined with payment page)
- Security seals
- Review
- Confirmation.

Source: Farfetch
Read also: https://agentestudio.com/blog/educational-website-design
Key Features of Online Marketplace Websites
The following are the key features that online marketplace websites should offer to make the buying and selling process seamless:
- Online marketplace websites should have a user-friendly interface, making it easy for users to navigate and find what they are looking for.
- An important feature of online marketplace websites is the ability to create user profiles. This allows buyers and sellers to build trust and credibility within the community. User profiles typically include information such as ratings, reviews, and transaction history. Furthermore, user profiles frequently have a messaging feature that enables direct communication between buyers and sellers so that they can discuss prices, ask questions, or set up shipping.
- Online marketplace websites should offer secure payment options.This is crucial in ensuring that both buyers and sellers feel safe when conducting transactions online. These websites frequently have integrations with reliable payment gateways, enabling users to safely use PayPal, credit cards, and other electronic payment methods.
- In order to help users make wise decisions based on the experiences of previous buyers, these platforms should also include ratings and reviews for sellers.
How to Create an Online Marketplace Website or App
Ecommerce marketplace website development, as well as marketplace app development, are multistage processes from design discovery to support. We’ll go through each stage of building a marketplace website step by step.
Design Discovery
The first thing to do when you create an online marketplace is to validate your idea.
- Take some time to research whether there is a demand for your unique proposition. Will your software solve a real problem? Etsy gives a platform for independent sellers; Airbnb solves the problem of expensive hotel rooms for travelers; BlaBlaCar is a response to inflexible routes and schedules. What will yours be?
- After that, take a look at competitors and market leaders. You will have to narrow your thinking and find your focus in a preferable niche. Remember that the competition is too high, so narrowing your focus geographically and in terms of the offered products or services will help you to succeed.
- Define your target audience. Think of expectations that can be easily turned into features, and proof of demand.
- Consider all possible monetization models. Will it be commission, subscription, listing fee, freemium, or advertising
At this stage of custom marketplace development, our UX/UI specialists determine what the final product will look like and make it appealing to the target audience. The Agente team divides this phase into two stages for the best marketplace website design process:
- First, we structure all the ideas and formulate the strategy of the actions with temporal and financial benefits in mind.
- Secondly, we create user personas, user stories, user flows, information architecture, and low-fidelity wireframes. These artifacts help to define the project’s functionality and prepare for further design stages.
- User personas - various user types with their needs, experiences, problems, behaviors, and goals.
- User stories - how particular eCommerce marketplace features deliver value to the user.
- User flows - how a user goes from one entry point through a set of steps towards a successful outcome and final action.
- Information architecture - a visual representation of the app’s infrastructure, features, and hierarchy.
- A low-fidelity wireframe - a basic layout focusing on the key purpose and functionality of the marketplace.
Technical Discovery
Marketplace development can’t get away without the technical discovery phase that consolidates all the technical information. It is always easier to plan features during discovery than it is to add certain things after development has begun.
At this stage, documentation with the following information is prepared:
- General data flow
- Architecture
- Technological stack
- Development
- QA principles.
Once a technical discovery phase is complete, you should expect a professional and polished plan for online marketplace development.
Design
The design stage of eCommerce marketplace website development nvolves UX and UI design respectively.
- UX design involves wireframing and prototyping. It is a design plan, which means creating a layout of an app or website displaying the interface elements that will appear on each page.

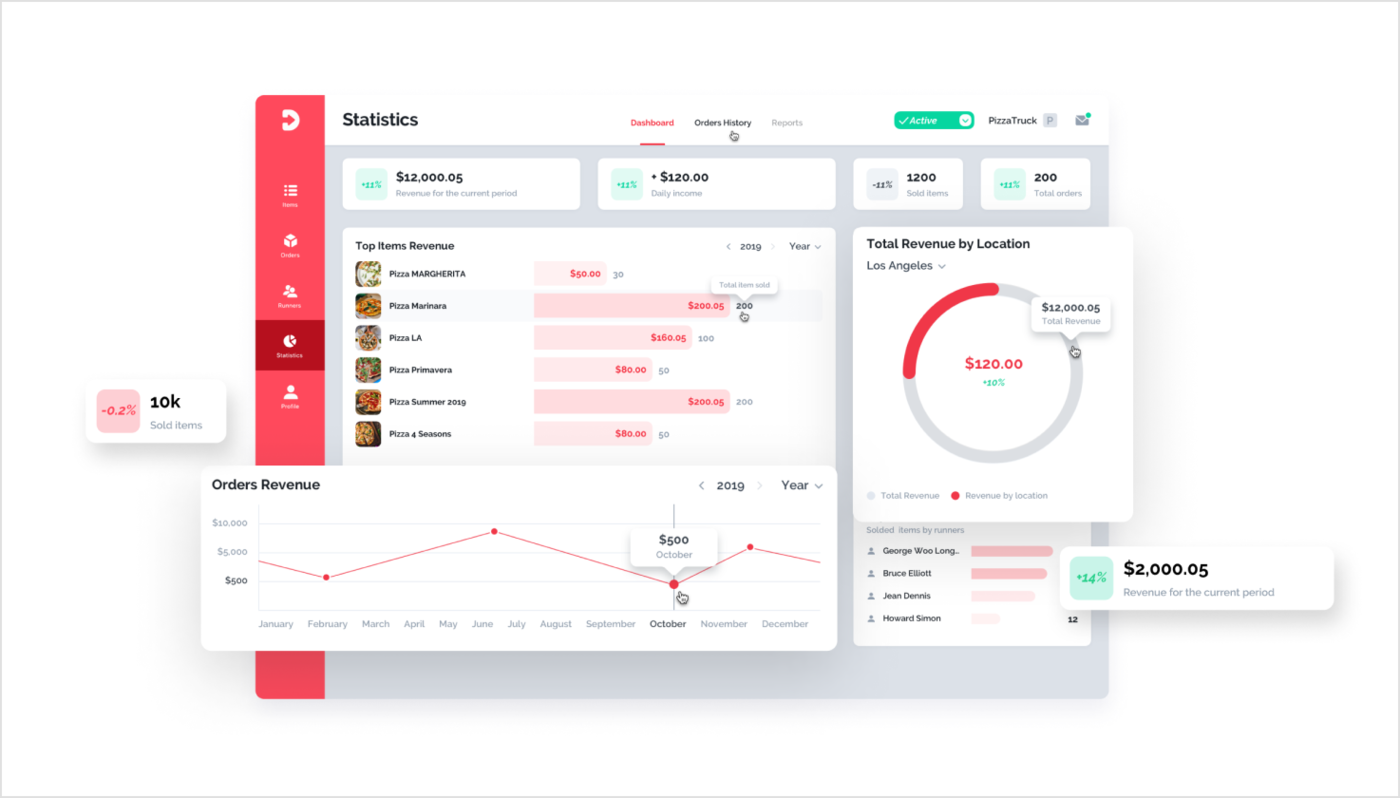
Source: SubSaves - Agente case study
UX design provides a clear visual understanding of the solution’s usability on multiple devices. This way, our designers and marketplace website developers can make necessary adjustments and reviews before the creative phase begins.
- The UI design stage finishes with presenting high-fidelity UI mockups, which are more in-depth iterations of the wireframe outline. A mockup is a static wireframe that includes more visual UI details that present a realistic model of what the final page or application will look like.

Source: Backstage - Agente case study
The Agente team adds additional details to mockups such as:
- Colors, styles, graphics, and typography
- Navigation graphics
- Component spacing
- Styled buttons and text.
Mockups help us to understand and communicate the look of the final interface and give stakeholders a chance to preview marketplace web design and style choices.

Source: Dringet - Agente case study
Development
This is the time when the frontend and backend marketplace app development takes place. Agente chooses a technology stack on a case-by-case basis when they make a marketplace website.
This is the online marketplace tech stack we offer:
- Frontend development: React, Angular, Vue.js, TypeScript
- Backend development: Node.js, PHP, Laravel, Python
- Databases: MongoDB, Oracle, MySQL
- Mobile app development: React Native, NativeScript, Cordova, Ionic, Flutter
- Cloud solutions: Amazon Web Services, Google Cloud, Heroku, Digitalocean.
It’s good practice among eCommerce marketplace developers to start with an MVP.
It is a product with just enough features to attract early users. The main idea is to get the solution into the hands of the target audience as soon as possible.
For an online marketplace, your MVP solution should include:
- User accounts, profiles, and settings
- Payment systems integration
- Search and filters
- Reviews and ratings
- Real-time chats
- Product pages.
Further, when your product makes a profit, you can reinvest it into creating more features.
For buyers:
- Price comparison
- Wishlist
- Advanced search and sorting
- Gift certificates
- Sharing in social networks
- Push notifications.
For sellers:
- Statistics of buyers’ behavior
- Advanced products management.
QA
QA specialists carefully develop a test strategy for the marketplace product. It includes:
- Functional testing
- Usability testing
- Security testing
- Performance testing
- Database testing
- Mobile application testing (if any)
- A/B testing.
Here are the important segments and test cases for an online marketplace:
- Home page
- Search
- Product detail page
- Shopping cart
- Payments
- Categories/ featured products/ related or recommended products
- After-order tests
- Login page
- FAQs
- Contact Us page
- Customer service page.
After the scenarios have been executed, the QA team writes a detailed test summary that gives evidence to support the decision of whether or not to move forward with the product as it is.
Release
When the QA team concludes that the marketplace is ready to see the world, the MVP is deployed. It may be initially deployed for a limited number of users to see how it behaves. If there are problems, the solution is returned to the development team to fix issues and update.
There are a couple of proven release strategies that will help you to grow and convert an MVP into a fully-fledged solution shortly:
- Sign up buyers before online marketplace launch.
- Give buyers free money to spend or free products.
- Reward buyers for inviting friends.
- Create favorable terms for sellers (for example, let them set their own prices and don’t force them to sell exclusively with you).
After releasing the MVP, you will rely on user feedback and must be ready to make steady improvements. Sometimes, the assumptions you made during the market analysis prove to be false, and you have to change the direction slightly and adjust the idea to meet the real needs of the market.
It requires some time and effort to transform your marketplace into a lead generation machine, so it's vital to increase the user base long before your fully-fledged website is made.
Support
Often, this step is referred to as maintenance and updates. Choose the online marketplace development company that will fine-tune your solution and fix unexpected issues based on customer feedback and further internal research. Generally, Agente provides three– to six–month support after the release date depending on the project type.
How Much Does It Cost to Build an Online Marketplace?
When you build a marketplace app or website, be ready to be charged from $20,000 to $50,000 depending on the desired functionality and vendors you cooperate with. On average, it will take up to 500 hours to create an MVP. Let’s see where the marketplace website development cost is generated:
- The complexity of features, including frontend and backend development
- The number of specialists involved
- The scope of work.
The complete app with complex features will take up to 1400 hours but these figures are not set in stone; the final cost will depend on your creative idea.
Agente Experience
We’ve been doing custom marketplace website development and eCommerce app delivery since inception and have a number of works in our portfolio we are proud of:
IKEA Family: Kiosk, Web, and Mobile App
In this case, we were required to work on updated kiosk and online application changes which include various functionality, user experience, and user interface improvements. As a result, we managed to deliver an updated design that improved customer satisfaction and individualized communication based on a range of customer segments.

Source: IKEA FAMILY - Agente case study
Atterley: eCommerce Fashion Retailer Platform
Our customer wanted to redesign category, brand, and product pages on their eCommerce fashion website.
In three months, our team optimized the website’s UX for higher conversion. We improved Atterley’s catalog and product pages, polished the information architecture and strengthened the brand identity, remaining grounded by the key elements that would lower bounce rates.

Source: Atterley - Agente case study
Furnique: Furniture Marketplace
We were challenged to create an adaptive user interface for a large online furniture retail marketplace with thousands of product names, as well as dozens of categories and brands.
We revamped the outdated interface and backend system. The project included a full range of services associated with prototyping and designing a user interface: competitor analysis, information architecture, hit-maps analysis, and prototyping, as well as designing desktop and mobile interfaces. What’s more, we designed the brand identity.

Source: Furnique - Agente case study
NFT Marketplace
We were presented with a challenge to create an NFT platform for coin collectors, sports memorabilia collectors, and history enthusiasts that allowed users to upload and buy NFT, as well as use tokens to save on transaction fees.
Our team designed and delivered an easy-to-navigate and sleek solution to one of the most famous collectible dealers in the US and managed to depict the brand as a reliable and innovative partner for NFT buys.
We have clients from a wide range business spheres, which allows us to try our hand at designing and building eCommerce solutions for various purposes and audiences.
Final Words
We understand that it may be a daunting task to build a marketplace website and get a competitive edge among hundreds of other marketplaces. The good news is you don’t have to do this on your own. Agente leverages its many years of experience in eCommerce app and website development to help you bring a viable product to market. Contact us to discuss the details.
Rate this post!
388 ratings, average ratings is 4.7 out of 5
Frequently asked questions
Whether you represent a private business, a large enterprise or an educational institution, our e-learning platform development services will greatly improve the performance of your company.
Why is it essential to invest in website design and development for a marketplace in 2023?
In 2023, investing in website design and development for a marketplace is essential for several reasons. Firstly, a visually appealing and easy-to-navigate website can attract and retain visitors, increasing the chances of converting them into customers. Additionally, a well-developed website ensures smooth functionality and efficient browsing experience, enhancing customer satisfaction. All these can make your marketplace attractive and popular among your potential customers. Therefore, in 2023, it is crucial for marketplaces to prioritize investing in website design and development to stay competitive and meet customer expectations.
What are the common challenges faced during marketplace website development?
One of the common challenges that might arise during this process is ensuring the functionality and usability of the website. It is important to create a user-friendly interface that allows users to easily navigate through the website and find the products or services they are looking for. Another challenge is managing the large amounts of data that a marketplace website generates. This includes product listings, user information, and transaction details. Additionally, ensuring the security of the website and protecting users' personal information is a major challenge. Implementing robust security measures such as encryption and secure payment gateways is essential to protect against potential cyber threats.
Is it better to build a marketplace website from scratch or use a pre-built solution in 2023?
Whether to use a pre-built solution or start from scratch when creating a marketplace website in 2023 will depend on a number of factors. Building a website from scratch gives the advantages of complete customization: it allows to create a unique user experience tailored specifically to business's needs and take control over the features and functionality. However, this approach requires more time and resources. On the other hand, using a pre-built solution can save time and effort as it provides ready-made templates and features. These solutions usually come with built-in functionalities, making it easier to launch a marketplace website quickly, however, they may lack the level of customization and uniqueness.
Related Posts

How to Launch Your Online Travel Marketplace Platform in 2024?
Learn how to launch your own online travel marketplace platform in 2023 with our comprehensive guide and step-by-step insights.

How to Design & Build NFT Marketplace: Your How-To Guide
Explore the design and development of NFT marketplaces, discover key features and the costs of creating your own digital asset platform.

Top eCommerce Website Design Features and Tips in 2024
While creating an online store, it is difficult to orientate quickly and understand how the website should look to create a positive impact on the owner’s income. It determines whether clients remain on store’s page, would they have confidence in the store and would they like to purchase

Ecommerce Website Revamp [The Ultimate Guide]
Learn why you should redesign your e-commerce website and how it can improve your online store's performance, including increasing traffic, engagement, and sales. Get expert tips now.

POS Interface Design Principles
There's hardly a retailer who doesn't have POS software in place or not planning to start using it in the future. In this article, we're going to discuss the Design Principles of POS Interface.

What Is mCommerce and How Your Business Can Benefit from It
Find out about m-commerce advantages and disadvantages, benefits for consumers and future trends in the sector.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.