The advent of the smartphone gave way to the rise of mobile applications. Affectionately referred to as apps, mobile software applications have become a dominant factor in our everyday lives. Mobile applications are produced as a result of hard work and planning. Developers face the challenge of a variety of frameworks to choose from when developing an app for mobile devices.
The way a mobile app looks and responds to the user means a lot as far as an app’s feasibility to become a success is concerned. There are specific things that developers look for in an app to give it more appeal and functionality. In this guide, we will explore how the right framework is needed to develop apps for the ultimate user interface.
Mobile Framework Explained
The most commonly known mobile framework is an app or mobile application. The framework is a software library that provides a fundamental structure to support the development of an app. A mobile app is a software program designed to work on specific mobile devices, such as smartphones and tablets, but the framework is what keeps all of that data stored. It offers a sturdy structure that helps the process and gives support to mobile app development.
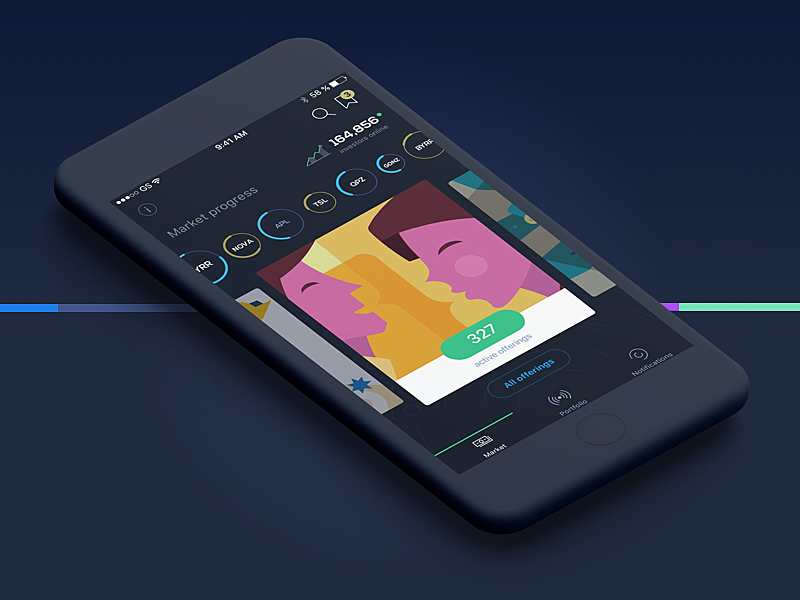
Source: Agente case study
These frameworks are used on a daily basis by popularized products by the Apple iPhone, iPad, iPod, and the Apple App Store. Google joined the party with the Android operating system and a platform that can be used by other mobile phone manufacturers on the market. This universal appeal has made Android the most used mobile platform today. The popularity of mobile apps is huge and growing. Approximately 180 billion apps downloaded by users annually.
iOS vs. Android
The Apple iOS is masterful at protecting its brand and maintaining a closed ecosystem. Apple covets its technology in a way that is more protective than nearly any other tech company on the market. Third-party app stores and apps not hosted by the official Apple App Store are forbidden by the company.
The interface and design of iOS apps are typically of the highest quality. While iOS is not open source, it was built using the open-source Darwin OS. The security on Apple apps is impeccable, they practically never contain viruses of any kind.
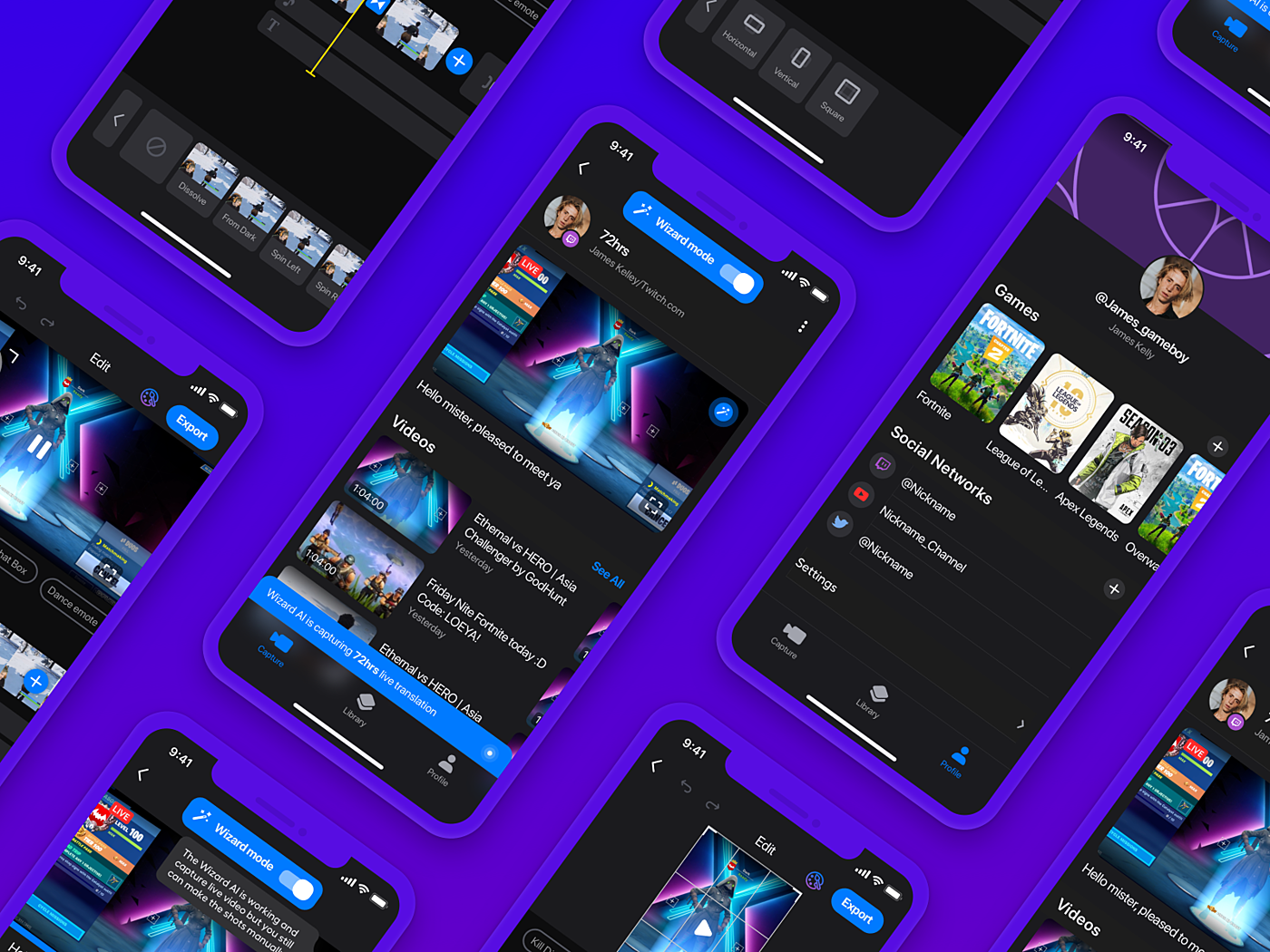
Source: Agente Dribbble
Android is a partially open-source operating system; itis Linux-based. The broad appeal of Android has made it the clear leader in use by developers and users. On the other hand, the uniform design and brand dedication, as seen with Apple, are difficult to contend with.
The Google Play Store has approximately twice the applications available than the Apple App Store. This is largely due to the process of design and entry to the marketplace being much easier with Android. Developing applications on Android is technically more difficult due to its fragmentation of multiple versions that run on phone devices. It’s important to compare the functionalities of both products in this instance because each system shows how the frameworks affect their respective consumer bases.
Learn 10 steps how to develop an employee mobile app.
Mobile App Frameworks
Mobile apps are developed using platforms called frameworks. Whether you use Uber, Netflix, Instagram, or YouTube, apps are all designed using frameworks, libraries, and coding that allow everyone else to live lives that are much simpler than ever before.
There are literally thousands of frameworks created to streamline and simplify the app development process. Many of the more popular frameworks are written in JavaScript. This language allows developers to add elements that operate miniature internet-based programs that piggyback on another coding. Other coding languages used are C#, Lua, Dart, and Angular, to name a few.
App development is constantly evolving. The following frameworks are currently popular among app developers:
- Flutter: A toolkit launched by Google for building quality mobile and web apps using the Dart coding language.
- React JS: By far one of the top mobile frameworks. It is built using the JavaScript language. React JS is a typical mobile framework that consists of components that make the development process much more manageable.
- Corona: An open-source framework that works across platforms. It is used to rapidly create games and apps for mobile devices, as well as desktop.
- Ionic: A well-known framework used to develop cross-platform apps. This framework is built using Angular and Apache.
- Angular Mobile: An open-source framework operating under an MIT license. The framework runs on Angular and Twitter Bootstrap. Various training materials and courses exist if you'd like to learn more about the particular framework. For example, you can check out Angular courses on Udemy to be able to work with every version of Angular.
Frameworks and UI/UX
It is critically important that you select the right framework for your app. The quality of an apps user interface (UI) and user experience (UX) rely greatly on the framework used in the design process. Users have grown finicky with their UI and UX expectations.
If you intend to create an app that has the appeal that users expect from the top developers, choose your framework wisely. The overall appearance and workflow of an app are largely dependent upon the framework used in its creation.
Choosing the Right Framework
One of the most challenging decisions a software architect will face is deciding what framework to use in the development process. There is no one solution that works across the board. Successful brands that adhere to UCD principles will often use multiple frameworks during the life of their products.
These major brands have used the following frameworks on their journeys:
- React JS: Uber, Netflix, Facebook, and Instagram
- Angular: ADP, Queue-it, Crunchbase, and Bitpanda
- Ionic: Accenture, GeekyAnts, JustWatch, and Edify
The Pros and Cons of React JS, Angular, and Ionic
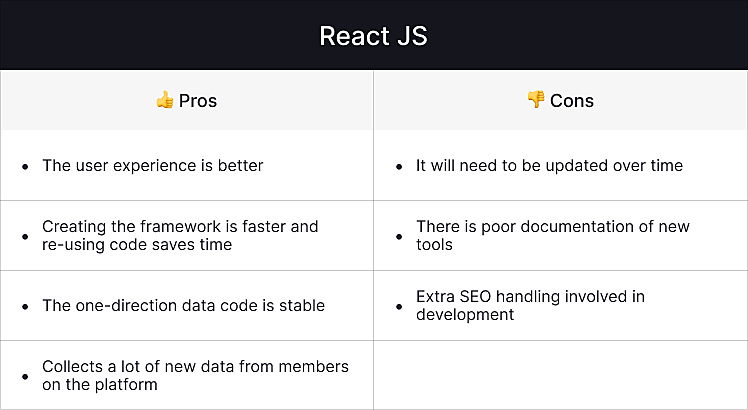
React JS
Pros: The user experience is good, creating the framework is faster and re-using code saves time, the one-direction data code is stable; collects a lot of new data from members on the platform.
Cons: It will need to be updated over time, there is poor documentation of new tools, and there is extra SEO handling involved in development.

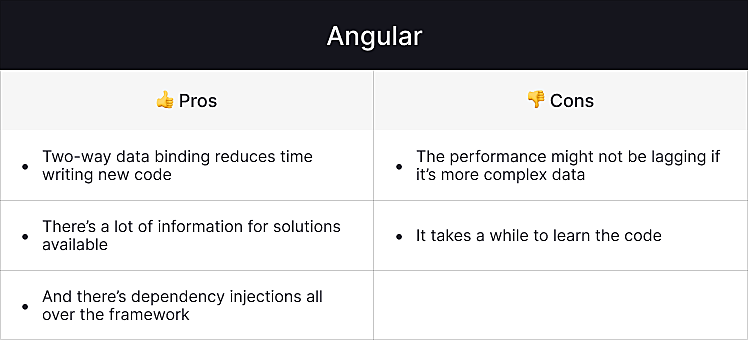
Angular
Pros: Two-way data binding reduces the time used writing new code; there’s a lot of information for solutions available, and there are dependency injections all over the framework.
Cons: The performance might not be lagging if it’s more complex data, it takes a while to learn the code.

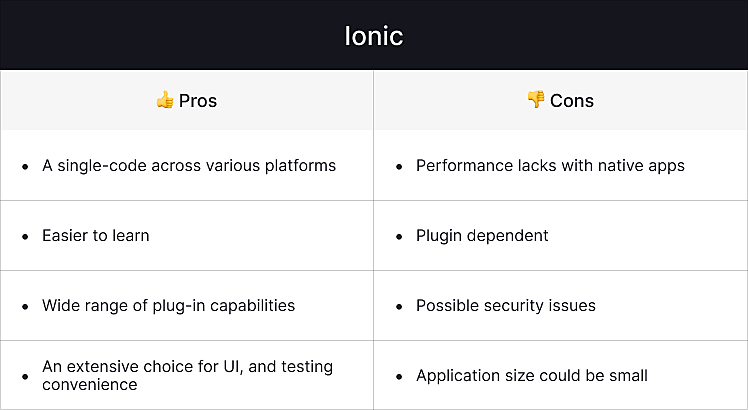
Ionic
Pros: A single-code across various platforms, easy to learn, a wide range of plug-in capabilities, an extensive choice for UI, testing convenience.
Cons: Performance lacks with native apps, plugin dependent, possible security issues, the application size could be small.

Conclusion
Whether you are a new developer or one with no experience in mobile app design, you understand the desire for users to use apps that are easy on the eyes and operate intuitively. Choosing the framework that is ideally suited for your particular project will empower you to develop your mobile app in a way that is focused on providing the ultimate user experience.
Now you have a general understanding of what mobile frameworks are and what basic pros and cons they have. We also shared some helpful tips on selecting the best framework for a mobile application.
Still have questions or willing to discuss your project? Don’t hesitate, drop us a line right now.
Cover image source: Design Inspiration
Rate this post!
702 ratings, average ratings is 4.3 out of 5
Related Posts

02 January 2024
Things to Сonsider When Hiring an Angular Developer for Your Project in 2024
Why Angular is the right tech stack for your project? Find all you need to know to hire an experienced Angular frontend developer and why you should consider Angular for your next software project.

11 May 2022
Hamburger Menu Examples and Alternatives
What can be used instead of hamburger menu ⚡ An amazing alternatives to hamburger mobile menu ⚡ Get inspired with these amazing examples.

10 February 2021
7 React JS Advantages You Should Know About When You Build a Digital Product
Why build projects on React? Learn what sets this framework apart from other JavaScript technologies, and what kind of projects it fits the best.

06 June 2019
How to Choose a Technology Stack For a Web Development | AGENTE
Choose the right tech stack for your project and chances are high that end-users will rave about it. In this blog post, we will discuss how to select the best technology for a web application.

16 January 2024
ChatGPT Plugin Development: Features and Benefits for Business
Explore the process of crafting a ChatGPT plugin tailored precisely to meet your unique business requirements.

19 January 2024
AI Model Fine-Tuning: How to Use Your Organization's Data?
Organizations are transitioning from generic solutions to hyper-customized intelligence, seeking AI models designed to address their unique challenges and propel them toward strategic objectives.
This demand has propelled fine-tuning to the forefront of AI development.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.