
According to Dev.to the programming of 3D graphics has gained momentum in the past few years and will have an increased curve. Integrate interactive 3D models and you will see a surge of interest in your website and the time that visitors spend browsing it.
3D graphics serve varied purposes. They provide a realistic representation of humans and products digitally so that they can be incorporated in various media to demonstrate them onscreen. Three-dimensional models allow rotation, which helps to visualize products from multiple perspectives. If you design an assembly of objects, they are realistically arranged with respect to each other.
What’s more, features in design that are not viable can be easily corrected using 3D models. this prevents costly repairs that would normally apply once the physical structure has been erected.
In this article, we’ll talk about the use of 3D models in software for various businesses, the integration of these models into your website, and we demonstrate what 3D web applications look like.
What are the Business Values of Integrating 3D?
You can come across a 3D web experience in eCommerce SPA applications and more complex projects like smart homes, construction, medicine, or interior design.
There are two ultimate business values of 3D models:
- First, they help to sell faster. Customers have the opportunity to see in detail whatever they want to purchase and they need less help from consultants—in most cases no help at all.
- Secondly, 3D modeling optimizes the process of building management. A 3D visualization of a building’s interior and exterior helps to maintain complex constructions in a perfect state.
Here are some examples of 3D usage:
- Adding 3D models to a website is widely used in eCommerce to transform unique consumer experiences; 3D photo-realistic images showcase products at their best, which enables informed decisions for efficient visual merchandising. Users can try on clothes and see how furniture will fit into their home space without leaving their seats. Some businesses are entirely focused on web-based 3D models—virtual 3D clothes in particular, which are popular among bloggers and media personas.
- In recent years, dental clinics have also started to benefit from the technology. Embedding 3D models into a website is a great way to demonstrate how aligners and braces can fix a misaligned bite or, they can show what implants look like, which allows the client to see the final result before the beginning of treatment.
- Web-based 3D modeling helps interior designing and architectural visualization. Building construction blueprints can be designed with architectural 3D visualization. The exteriors and interiors of the structure can be demonstrated easily. You can view various perspectives, and the proposed structure can be scrutinized from a bird’s-eye view from a ground position. Customers who are investing in interior designs can have a realistic view of how their project will look after completion.
Things to Consider Before Developing 3D Web Apps
You should already have a 3D model when you approach your IT partner for its integration or describe it in abstract forms (in cases with metaphysical objects, when the model is not needed, for example Platonics). Here are some tips concerning the models to be embedded into a website:
- Model format. We recommend to have a GLTF file if possible, as it is designed specifically for working with Web apps and is most convenient to use.
- Model size. For comfortable browser operation, the weight of the model (without taking into account textures) should not exceed a few MB. This should be enough to draw shapes of optimal quality.
- Texture quality. Texture quality should be optimal for the level of detail. If you provide high-quality images that contain unnecessary information, they won't be visible during rendering. Note, that each MB of textures is an extra load time for the user.
- Set of auxiliary images. For high quality 3d models that could be used in eСommerce, we recommend to have a complete set of auxiliary images in the model with data on occlusion roughness metallic, which will make the rendering of the model as realistic as possible. On our projects, we combine them into a common ORM file containing information about the material of your model. Such details convey the properties of materials, such as the gloss of the skin, the roughness of the fabric, and so on.
- Normal map technique in graphics. To draw realistic shapes that have depth and look three-dimensional and photorealistic, it is better to use the normal map technique in drawing graphics. It actually tells the rendering engine about the depth of the texture render and creates a volume effect.
- UV mapping usage. Try to use UV mapping to prepare models for rendering optimization. This speeds up loading for the 3D engine, reduces weight, and makes working with textures easier, especially if the same model can have different color (texture) versions.
In the concept creation stage, you voice all your requirements for embedding 3D models into a website: the problem the models should solve, the set of functions you want, and the deliverables you expect.
You should also decide if you need a 3D or an AR+3D model. The second variant gains popularity among eCommerce businesses. According to Threekit, 71% of customers say they would shop more often if AR shopping was available.
Steps for Adding 3D Models to a Website
Developing interactive 3D environments starts with preparing 3D content. Usually, the customer already has all the models but they need to be optimized for the website.
- Optimizing your 3D model. One of the main criteria to focus on is loading time. When you add a 3D model to a website it shouldn’t take a long time to load, or the user experience will suffer and users may close their browsers rather than wait. This is even more important for mobile users. On average, more than 50% of mobile site visits are abandoned if web pages take longer than three seconds to load.
The main factors that impact load time are the size of the 3D geometries and the size and number of textures (if your model has textures). The general rule: keep all materials, geometries, and textures, to a minimum. The fewer there are, the faster the viewer will load and the better it will perform.
- Adding a 3D model to a web page using web components. The web components are created with the help of Custom Elements, Shadow DOM and HTML templates and should do the following:
- Include the required 3D engine files.
- Set up the 3D environment.
- Load the 3D model into the environment.
- Monitor any changes to attributes that might happen programmatically or in the HTML.
Our strong suit is the ability to add high-loaded 3D graphics to any web app from eCommerce SPAs to complex systems like construction management, and retain the quality of visuals and quick page responses.
3D Apps in Action
We’ve collected several sophisticated examples of 3D web applications, both with 3D and 3D+AR models.
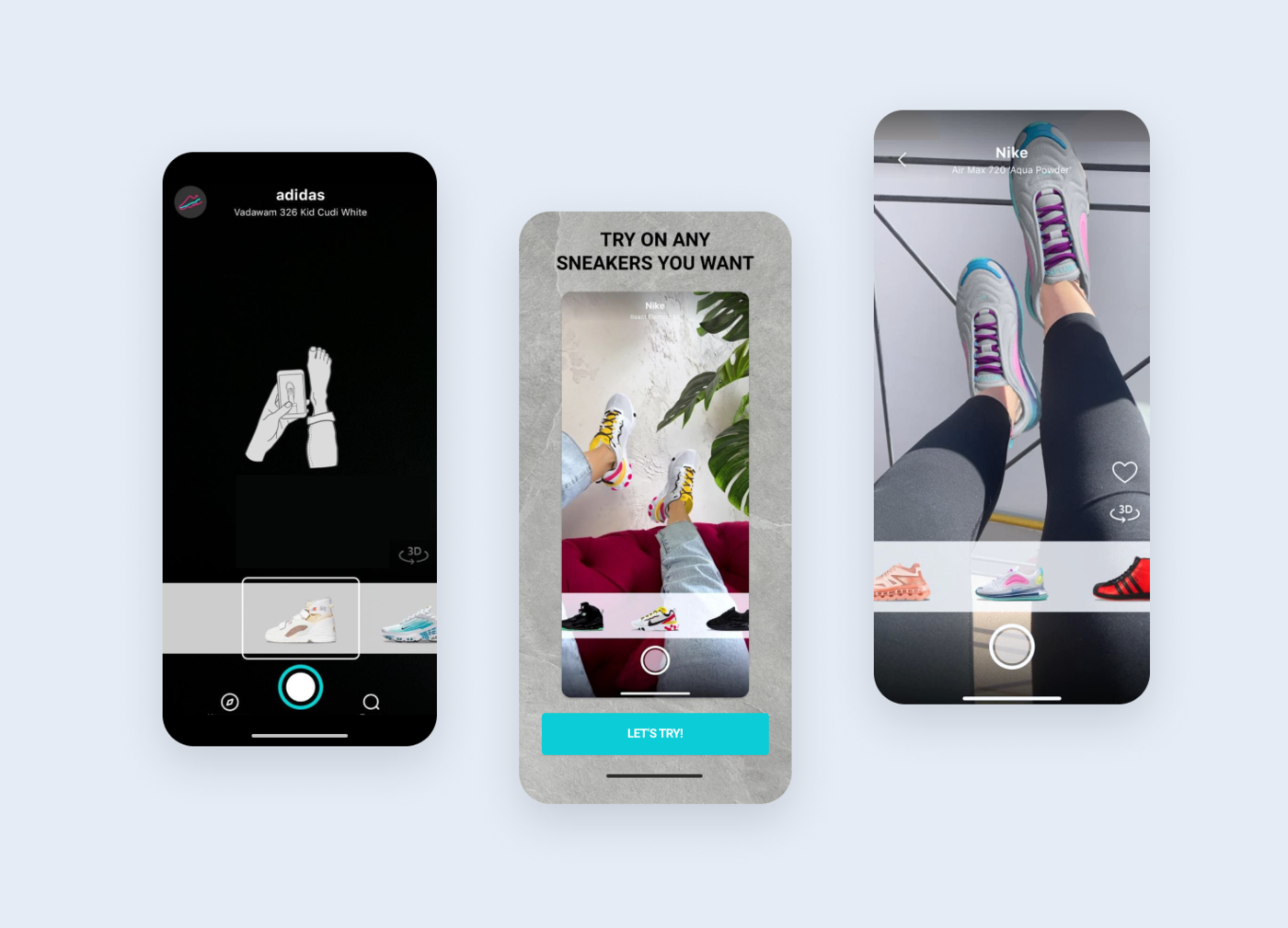
Wanna Kicks
The Wanna AR application allows users to select 3D sneaker models by trying them on virtually. All you need is to point your camera at your feet and select footwear models one by one. The app demonstrates a proprietary high-end technology, powered by neural networks and sophisticated 3D geometry algorithms.

Source: Wanna
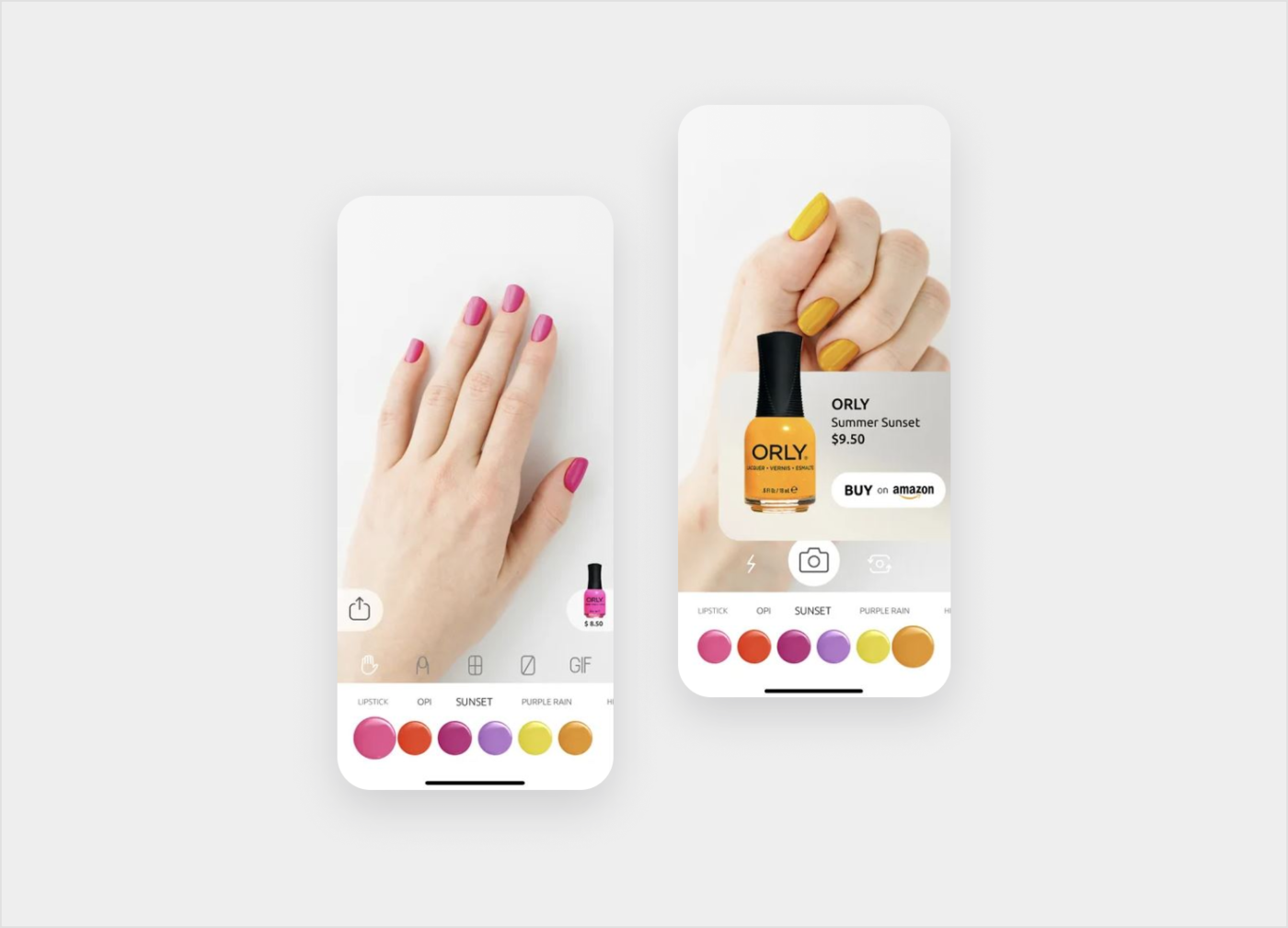
Wanna Nails
This virtual manicure app allows users to try on 3D nail polish color instantly and buy the polish they like on Amazon. All you need is to expose your hand to the phone camera and Wanna Nails will paint your nails with a realistic nail polish of your choice.

Source: Wanna Nails
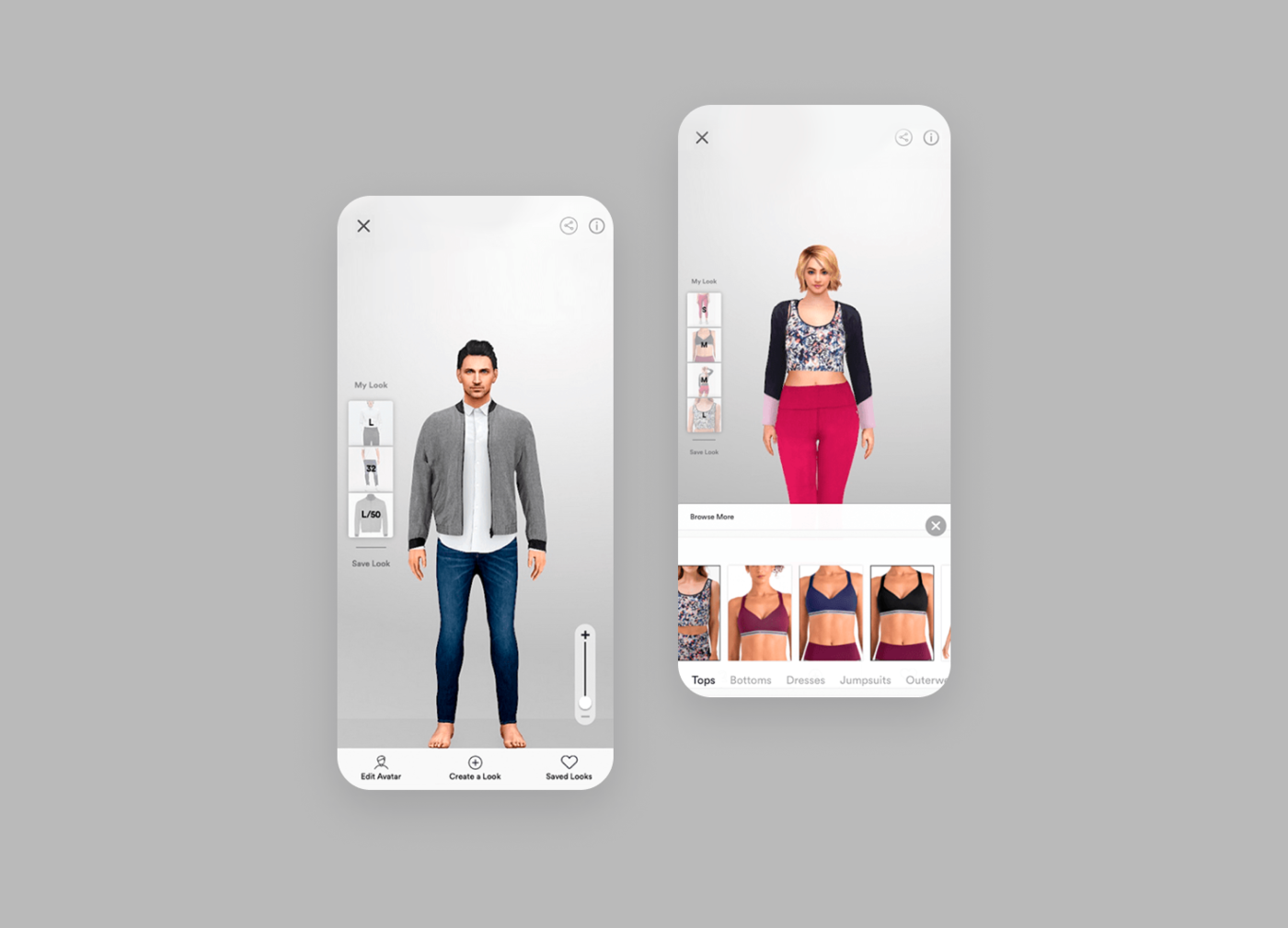
Style.me
Style.me is designed to digitize apparel. Their 3D scanning technology digitizes garments in 4K resolution. Style.me uses patented technology to reconstruct, render and simulate garments for a natural-looking high-quality output. You can also create an avatar with a few simple measurements and body shape selections to find the best fit and size.
The setup doesn’t require the developer’s help, and it can be integrated into Shopify, Magento, and other eCommerce platforms.

Source: Style.me
IKEA Place
The solution lets you virtually place true-to-scale 3D models in your own space. AR technology allows you to furnish a whole room with just one tap or find the perfect product by searching with your camera.

Source: 3D furniture by IKEA Place
Virtual Dressing Room by Agente
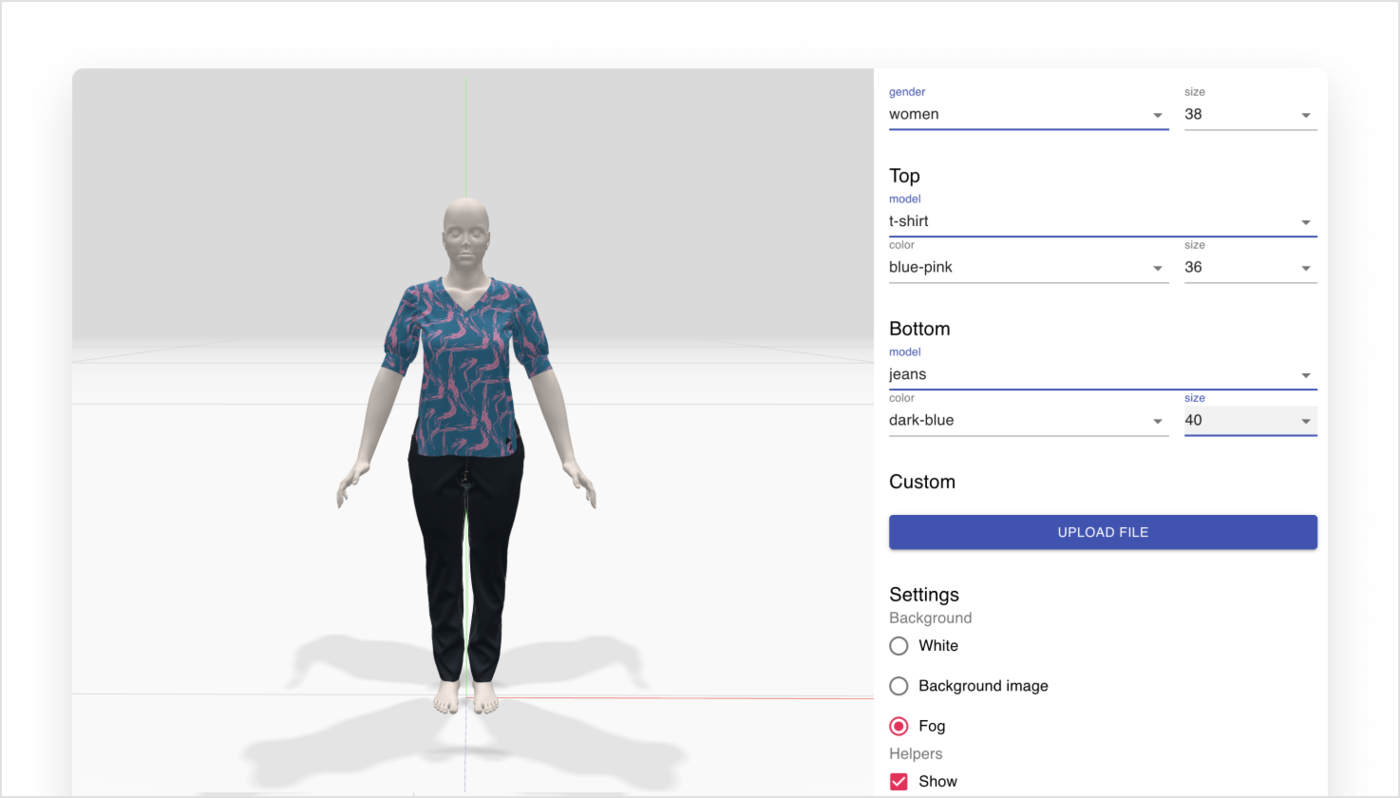
We have developed a virtual dressing room empowered by 360-degree visualization, 4K rendering, and 3D simulation. It's an engine that transmits models and sizes, and it shows chosen clothes on the site.
The app allows users to create an avatar with simple measurements and body shape selections to find the best fit and size. A user can change clothes, footwear, skin, and hair color in real-time mode.
The 3D element streamlines the customer transaction cycle and allows app users to make faster decisions without any assistance.
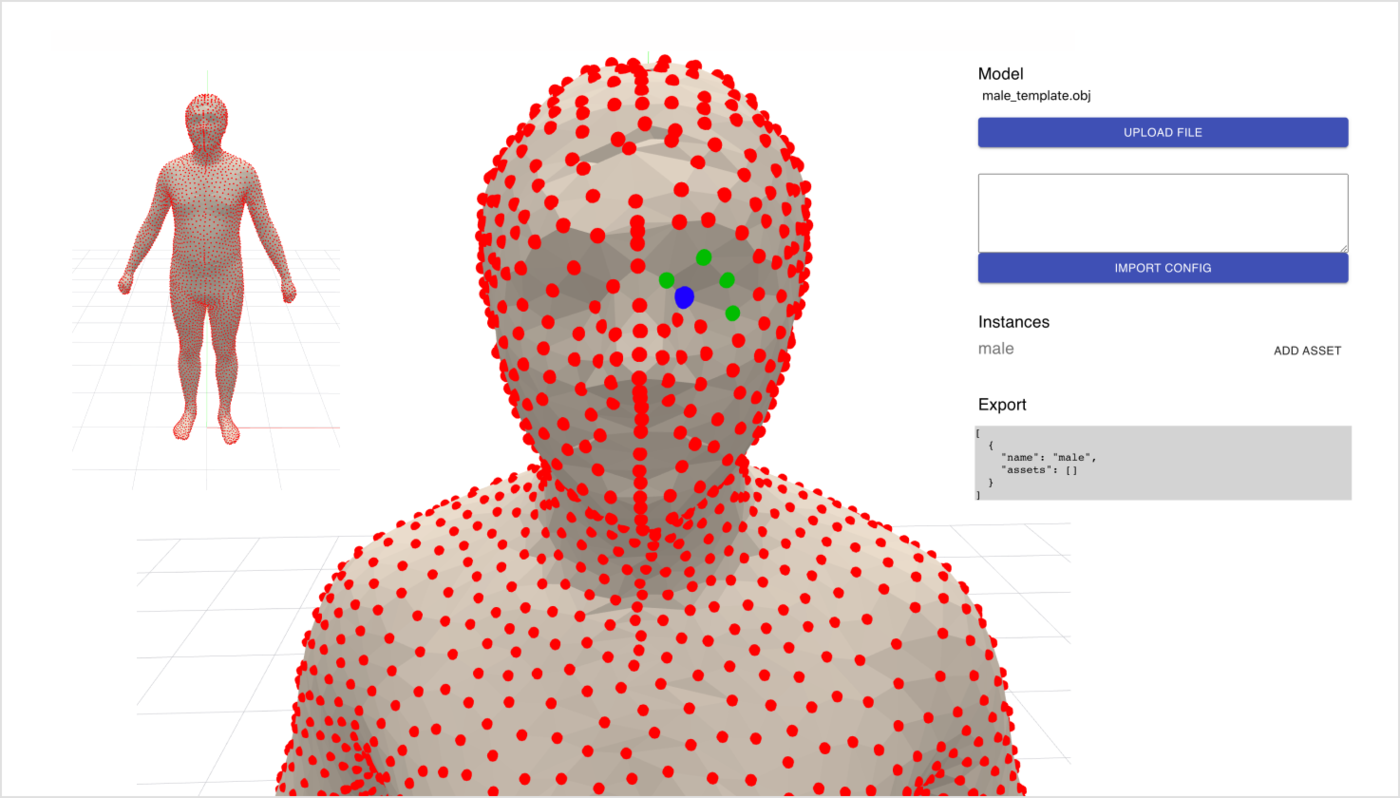
We’ve created two modes: editor and viewer, each with separate functions. And in the screenshots, you can see a simplified interface for development.
The editor mode allows you to add apparel to a 3D model.

Source: Agente case
The red dots on the human model highlight the vertices and export the config file with the grouped indexes of these vertices. Our customer needed it for machine learning.
The viewer mode has a background and fog, and allows users to choose their avatar’s gender and measurements, as well as change apparel colors and sizes.

Source: Agente case
For the development we used WebGL, Three.js, Typescript, and React technologies.
3D Construction App by Agente
Our team was also challenged to optimize the process of device management for a skyscraper with a lot of devices that needed to be checked.
We’ve done some complex work which included the following highlights:
- creating the app architecture
- enabling building preview
- enabling data preload from all building devices
- allowing interaction with the building map
- integrating analytics service.
Complexity and the scale of the project is what makes this case unique.
“We’ve created a 3D graphics-loaded solution that can still work swiftly. What’s more, we demonstrated our ability to integrate a 3D module into React, which is not designed for 3D integrations”.
Vasili Kubarka, Agente Frontend Team Lead
For the Finale
Three-D models make your web application eye-catching, modern, robust, and extremely convenient. However, they only work when properly integrated. Agente has been building 3D web applications for more than three years and has learned how to avoid pitfalls. Our strength is creating solutions with high-performance and loaded graphics which do not slow down app response time.
Your 3D model plus Agente development services is a great combo to boost your web app usability. Reach out to discuss your project!
Rate this post!
607 ratings, average ratings is 4.5 out of 5
Related Posts

Effective Food Delivery App: Key Tips & Best Practices
In this article, we will share our experience in creating a design for a specialized food delivery management software, as well as best practices in designing such an application.

02 August 2023
E-learning Platform Development: Features & Steps to Build
Build an online learning platform with ease: A guide to essential features and step-by-step processes for successful e-learning platform development.

29 April 2021
Why Use Ruby on Rails and How Can It Benefit Your Next Product?
Learn when to use Ruby on Rails framework for the backend of your app or website and how to choose web developers who use Ruby on Rails programming language.

06 November 2020
Dedicated Team Model: What It Is, Pros & Cons for Your Project
Dedicated team model - a winning approach to scaling your project fast when done right. Find out pros and cons and how to find a dedicated software team that will fit your needs

23 June 2020
Choosing an Outsourcing Engagement Model: What Is Right For You
Agente will help you to choose an outsourcing engagement model for software development according to your scope, budget, and timeframe.

18 November 2019
10 Best Web Development Tools
Get to know the best web development tools for web designers who want to save their time and improve the quality of the final product.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.






